Someone whose first experience with your business is on a confusing or poorly designed landing page may never return. First impressions are 94% design-related, and if someone doesn’t like what they see within 14 milliseconds, they could exit for good. That means you’re burning cash to get eyeballs on your products and once you exhaust those prospects will have to start from scratch.
The truth is, even some of the world’s biggest brands have ineffective landing page design. It’s a common problem—but you can solve it with a website design that is informed by a deeper understanding of your target audience.
Ahead, learn from experts at creating better landing page designs that turn prospects into customers, complete with 20 examples to give you landing page inspiration from brands that have got it right.
What makes a landing page effective?
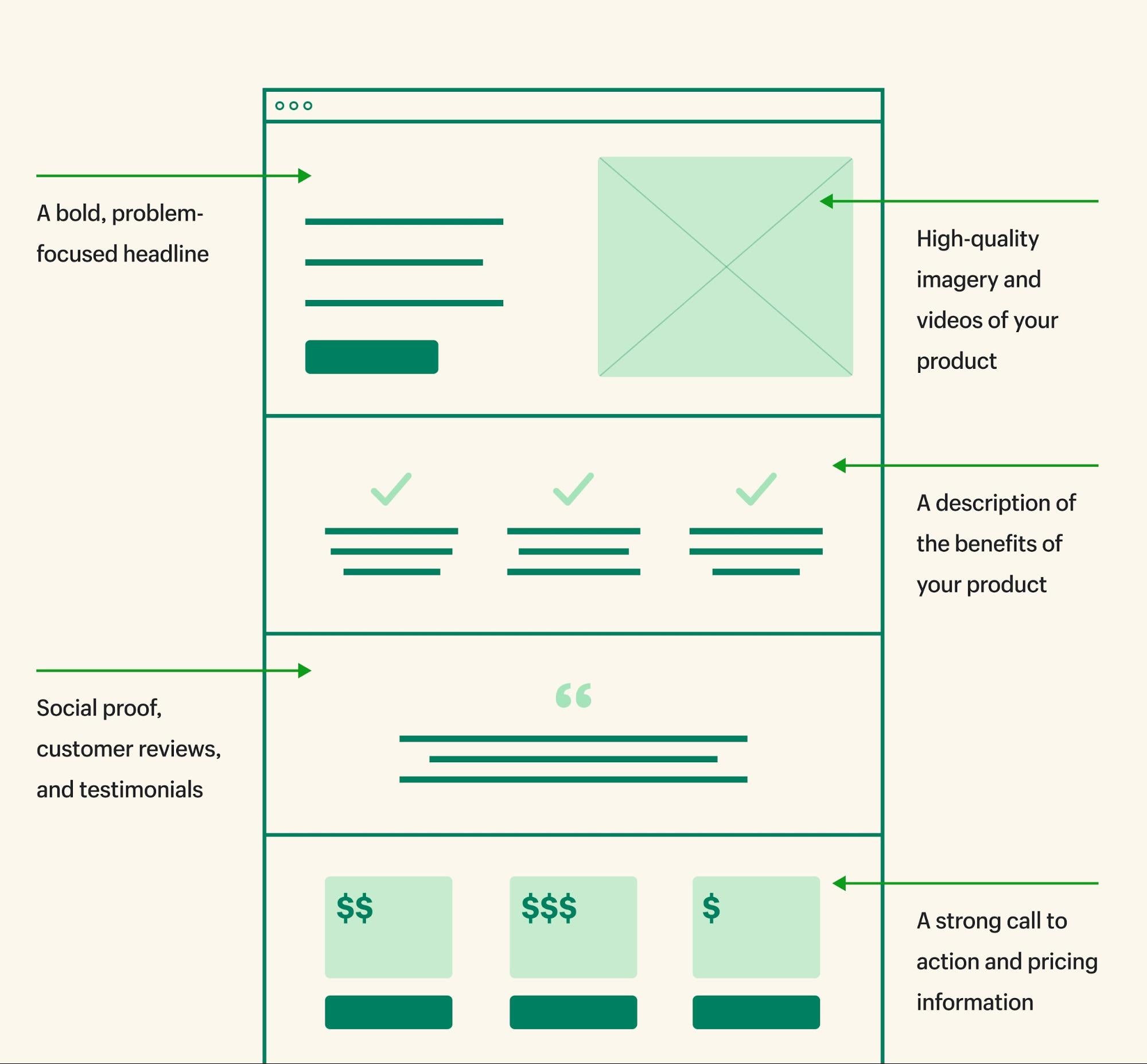
A landing page typically follows the same structure, but there are certain elements that high-performing pages pay particularly close attention to.
Above the fold content
The fold is the space on a webpage that’s visible without scrolling, and it’s different based on the device someone is using, whether that’s a desktop, tablet, or mobile device, all of which vary in screen size from model to model. Generally, the fold is 600 pixels from the top of a browser window.
Not all of your landing page visitors will scroll past the fold of the page on desktop or mobile devices. In fact, the majority of site visitors probably won’t scroll down at all.
Focus on the flow of information across the entire page rather than solely designing for above and below the fold—essentially everything a user can see on your landing page without scrolling down.

Landing page copy
Good landing page copy consists of the words on the page—including product descriptions, calls to action copy, headlines, and your meta title and description. Use a bold, problem-focused headline to start off your landing page.
Consider the voice of the customer when writing your landing page copy. Mine reviews and social media, and incorporate the words and phrases your audience uses into your landing page copy.
Remember to tout benefits instead of features. For example, if your landing page is promoting a waterproof phone case, talk about how people can take pictures while swimming when you highlight the IP waterproof rating.
Finally, compelling copy is written with your brand voice in mind. Consistency is key, even when it comes to targeted promotions and campaigns.
Imagery and color scheme
Your landing page design should account for colors and fonts, as well as have space for well-placed imagery. Many people start with their landing page copy and then develop the visual assets to ensure synergy between the two. Remember, imagery may also include illustrations and videos in addition to product photos.
Customer reviews
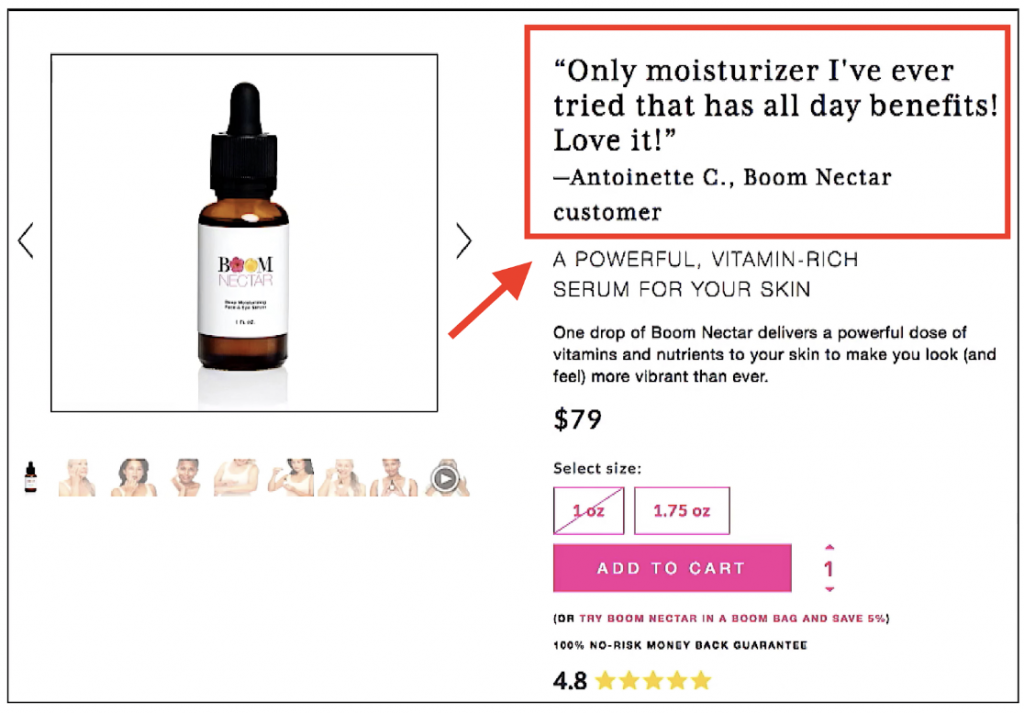
One of the smallest, most impactful tweaks Ezra Firestone, founder of Smart Marketer and co-founder and CEO of BOOM! by Cindy Joseph, made to the buy boxes on his own Shopify store was adding customer testimonials at the top of the box in place of the item name.
Here’s what that looks like:

Including a quote up top builds trust, doesn’t leave people searching for reviews, and lets your own customers speak for you. Just make sure you choose quotes that directly speak to a benefit or pain point each product solves.
Additionally, consider including an entire section devoted to your customer reviews so shoppers can read the perspectives of real people who have actually purchased your products. Make sure to show at least a few of the bad ones and middle range reviews so others can get a complete understanding of what people love and what they don’t.
Call to action
Every landing page needs a call to action (CTA) to be effective. Yours should drive users to take the action you want them to take. Depending on your landing page, the CTA could say something like “Learn more,” “Buy now,” or “Subscribe.” You might also include pricing information here, if relevant.
If you’re wondering about CTA placement, that depends on what your audience needs, too. You’ll determine this based on testing placement to see what drives a better conversion rate. Generally speaking, you’ll want to have a CTA above the fold as well as throughout the landing page, depending on how long the page is.
Landing page design examples
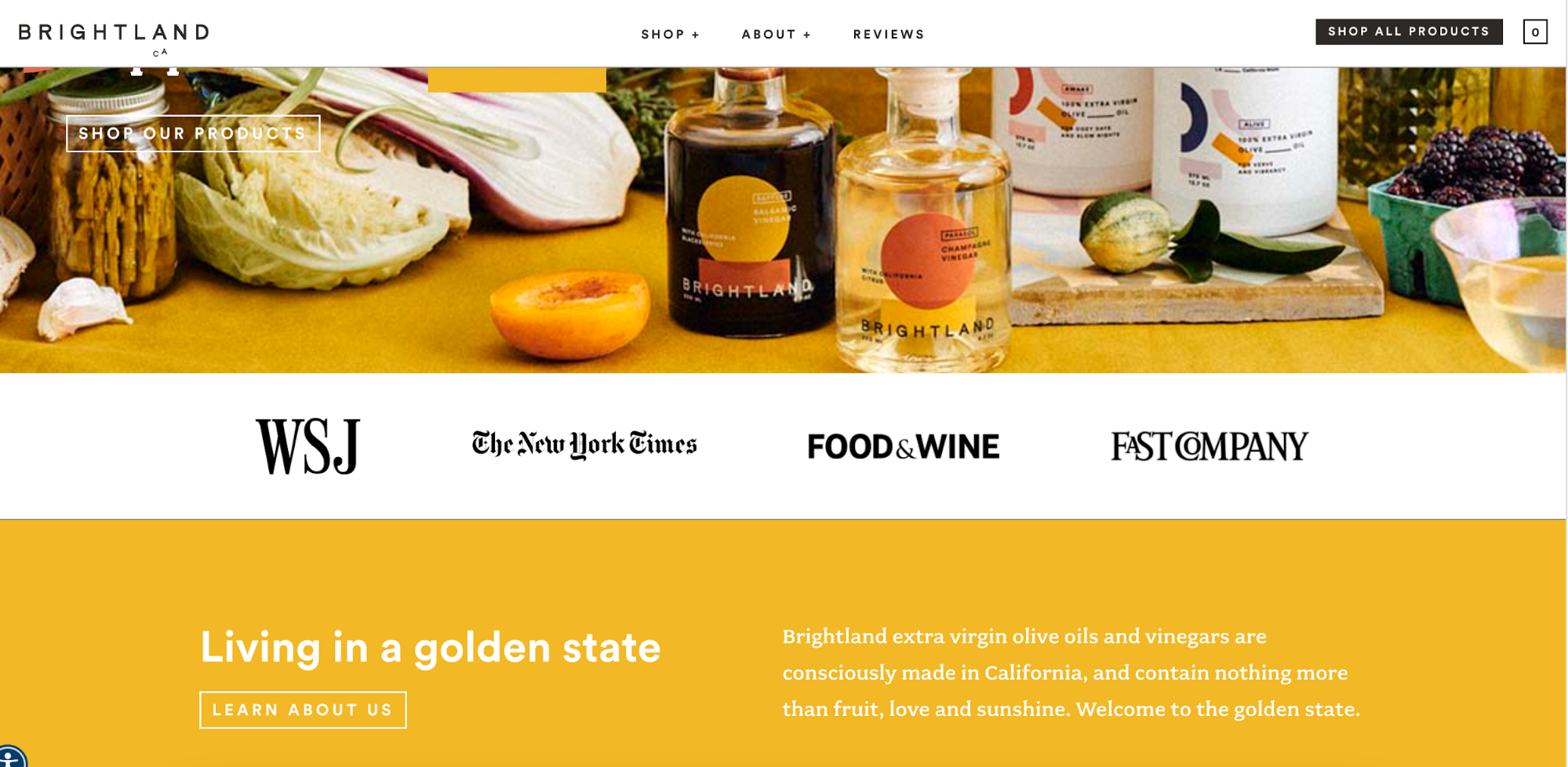
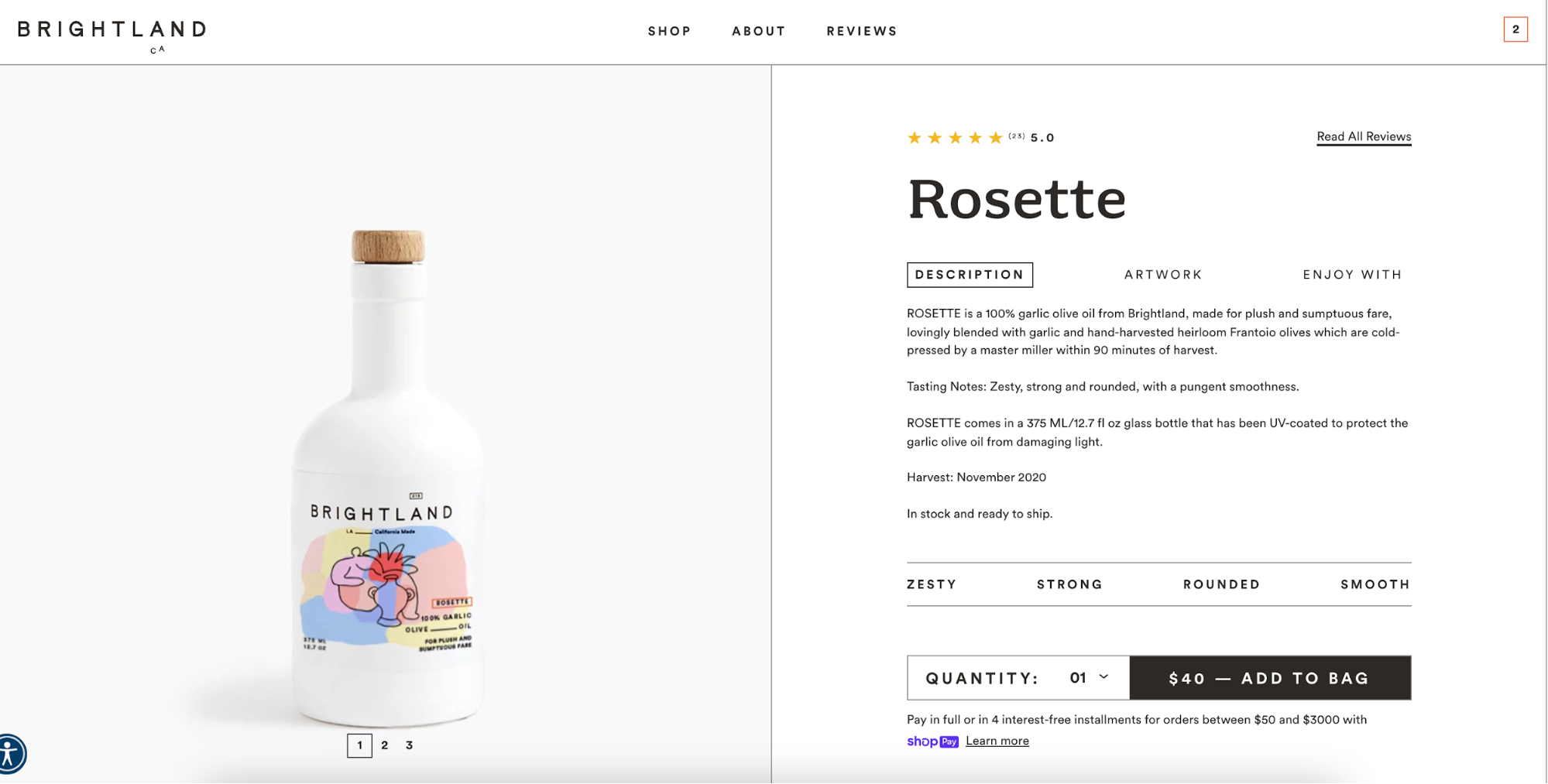
Brightland
Have you ever been featured in a news publication? Featuring those logos on your landing pages with quotes from the articles is what Nik Sharma, CEO of Sharma Brands, calls a “brag bar.” Those publications add credibility to your brand, and mentioning them goes a long way with shoppers looking for more information.
Brightland, for example, sells extra virgin olive oil from California. It’s gotten positive praise from publications like The New York Times and The Wall Street Journal, which it uses to its advantage in its landing page design.

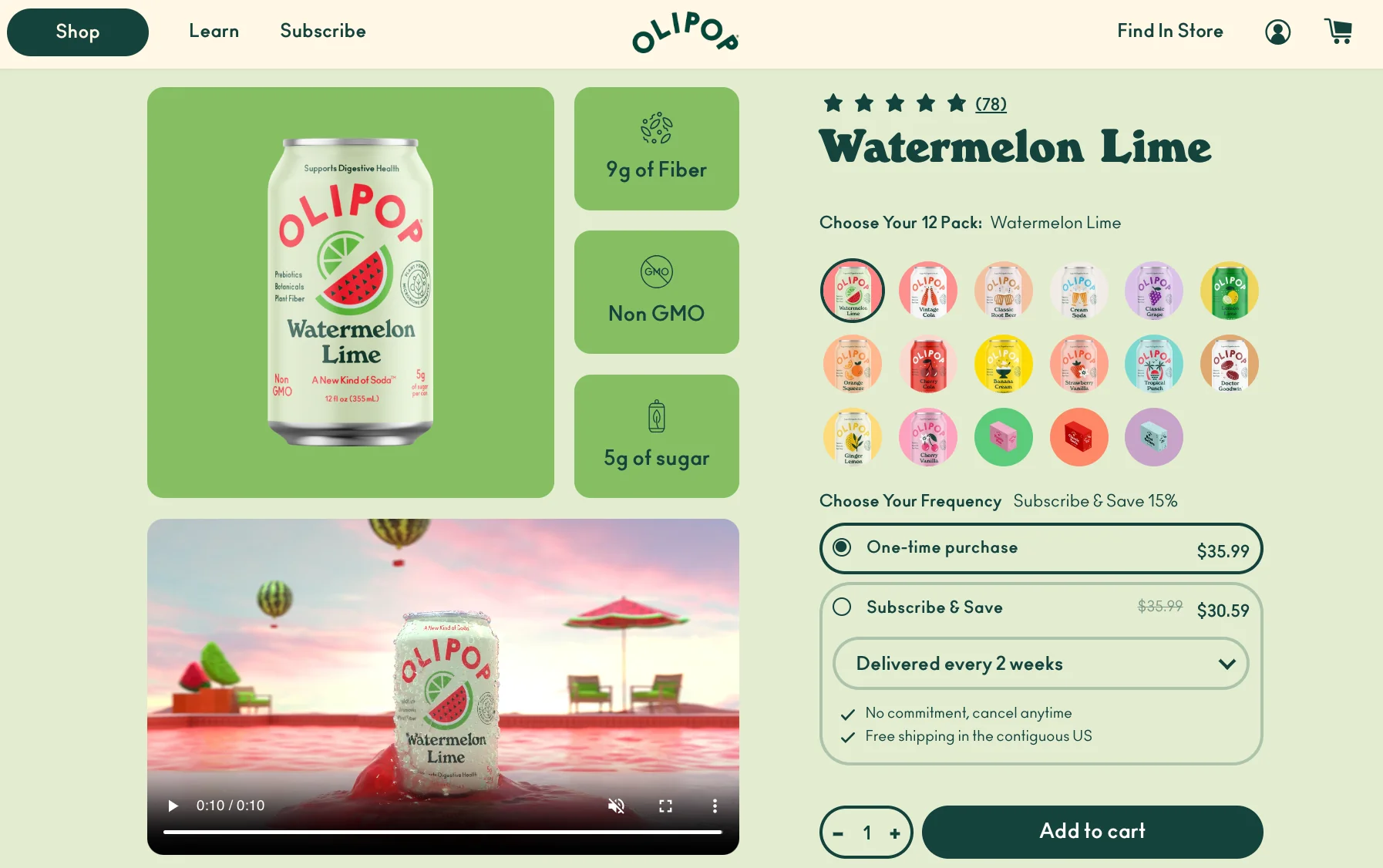
Olipop
Olipop sells healthier sodas packed with plant-based ingredients and prebiotics to support a healthy microbiome. The brand uses benefit-driven copy to directly handle objections (“But how much sugar does the soda have?”) and position the drink as a craving cure for avid soda drinkers looking for a way to quit.

You could replicate other landing pages ideas such as clear, bold text, in-depth product information (upon scrolling), stars with an actual review count for credibility, a small header that doesn’t dominate the page, intuitive and easy-to-navigate layout, and great product photography.
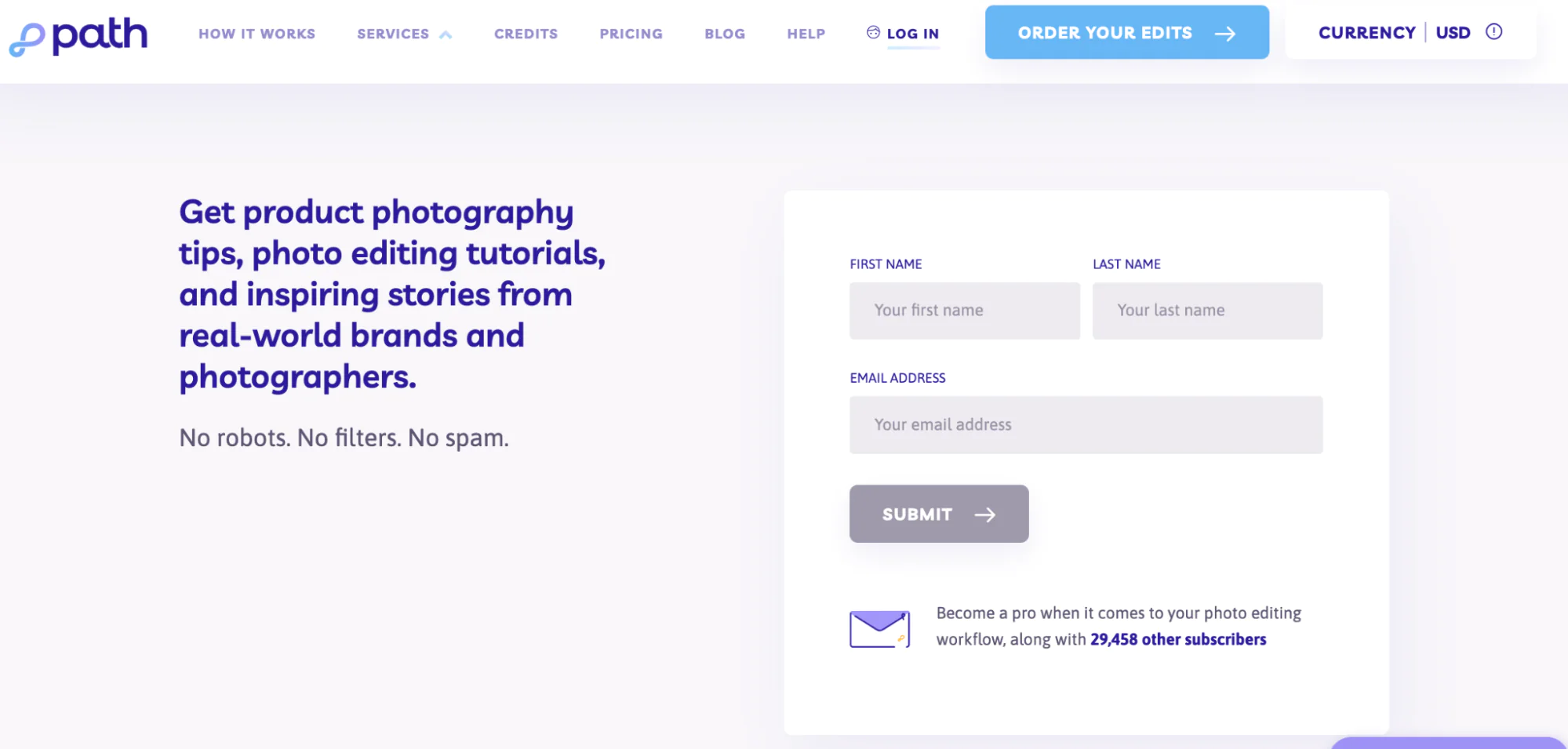
Path
Path is a virtual photo editing studio with a Shopify store. Its core offerings are product photo editing services. One of the channels it uses to market to and connect with potential customers is email. Path has a dedicated landing page to drive email newsletter sign-ups.

You can see the page is clearly focused on the goal—driving subscriptions—and doesn’t offer much distraction to get in the way of that goal. The page isn’t readily accessible from the company’s website, but it can drive targeted campaigns promoting newsletter sign-ups to this landing page.
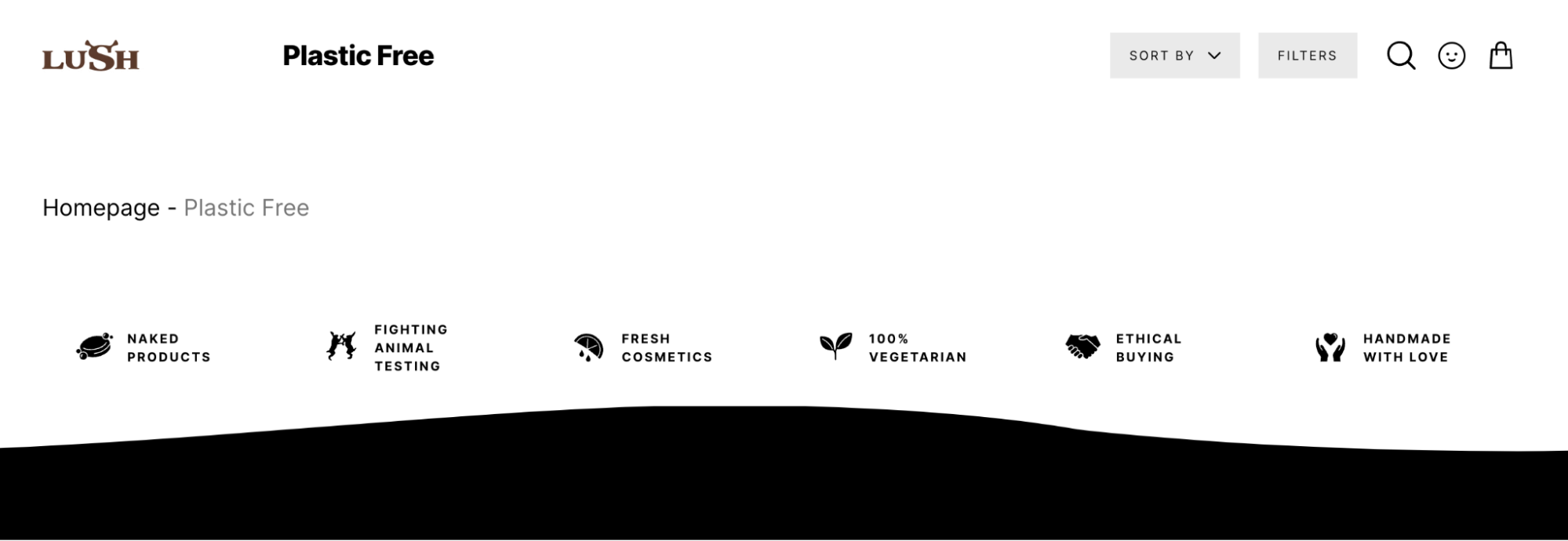
LUSH Cosmetics
Certifications go a long way with shoppers, and some won’t make a purchase without them. The Leaping Bunny, non-GMO, or certified B Corp certifications are three examples. If you’ve been certified for anything, put it on your landing page.
LUSH Cosmetics takes this approach with its landing page design. At the bottom of its “plastic free” page, customers see the brand’s core values—including the fact its products are 100% vegetarian, handmade, and not tested on animals.

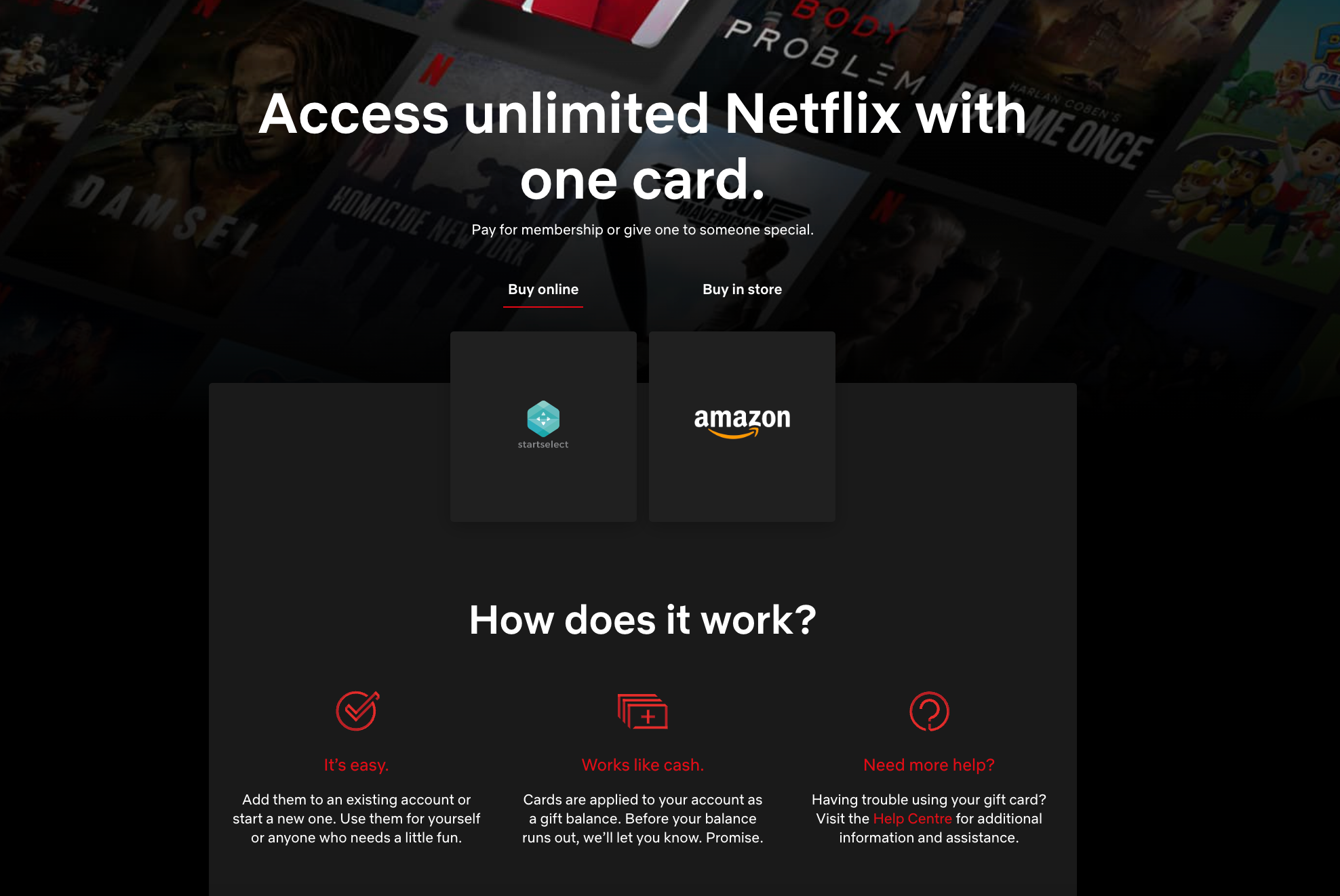
Netflix
Netflix is regarded as a pioneer in the subscription industry. Boasting more than 260 million paying subscribers in over 190 countries, it knows a thing or two about designing landing pages that convince people to subscribe.
Take the design of its gift card landing page, for example. There are two simple calls to action (whether you want to buy the card through Netflix or on Amazon) and a small breakdown of how the gift card works. It’s short and sweet, giving someone all the information a customer needs to know before buying.

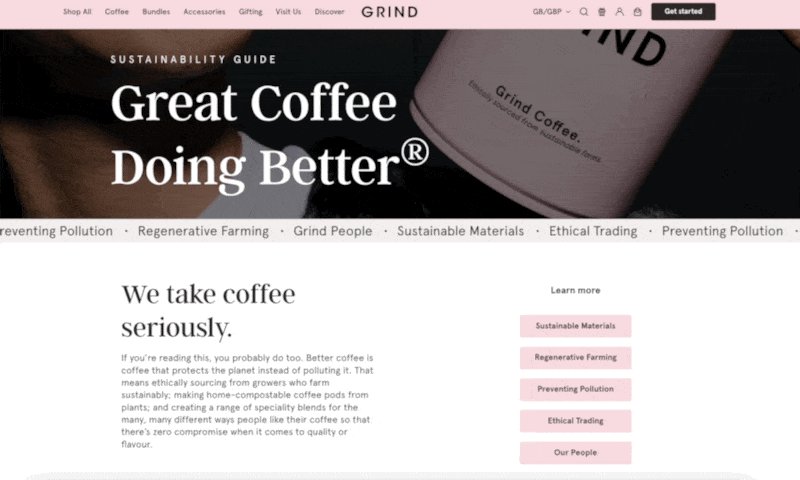
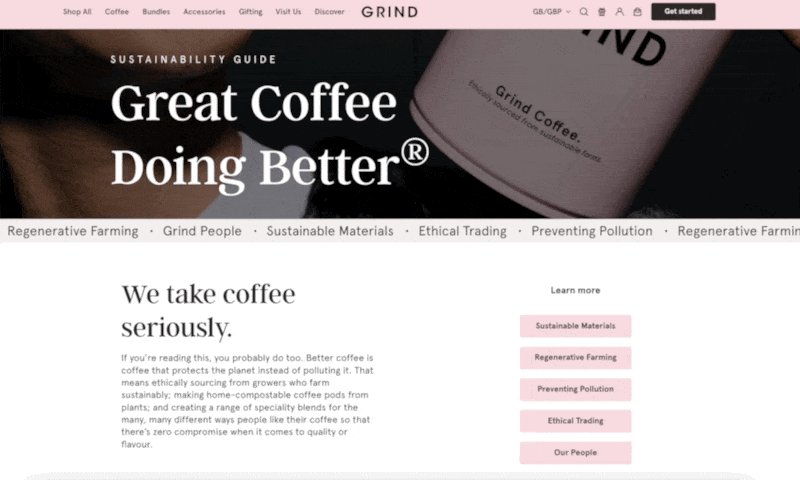
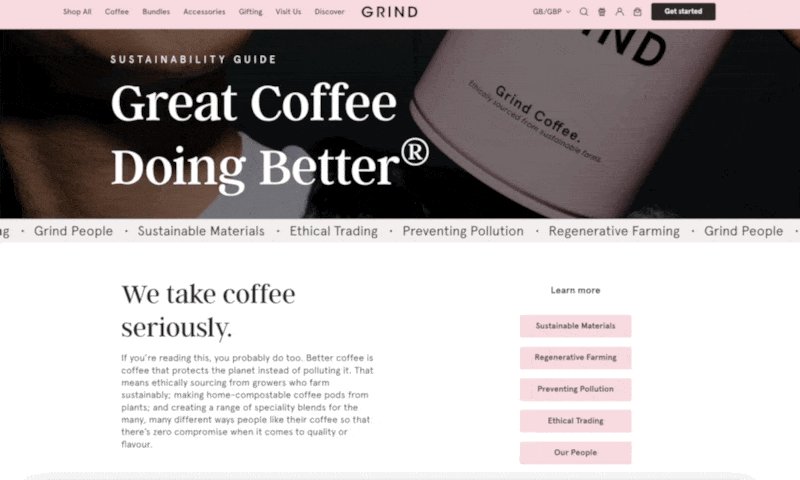
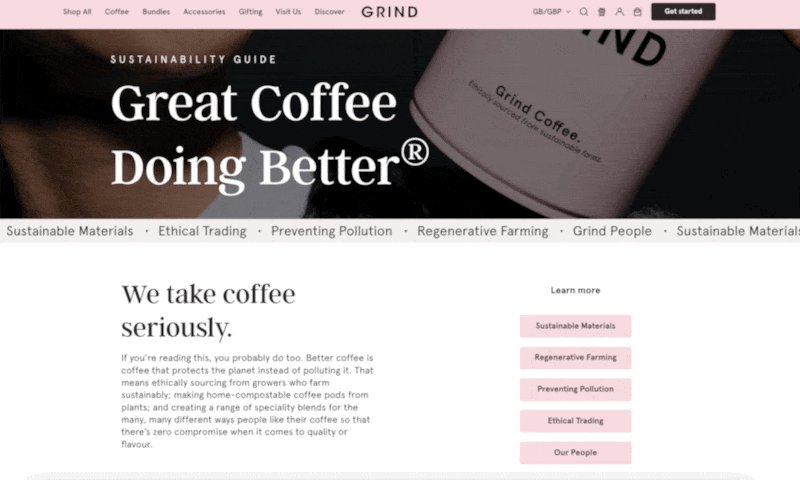
Grind
Grind is a coffee brand that sells through its online store and coffee houses. It has a landing page where it talks all about sustainability—one of the brand’s core values and differentiators.
What’s especially great about this landing page design is the use of visual elements. There’s a scrolling bar just above the fold, color-coded buttons that help people navigate to the section they’re most interested in, and catchy subtitles that replicate its target market’s vocabulary—like “We take coffee seriously.”

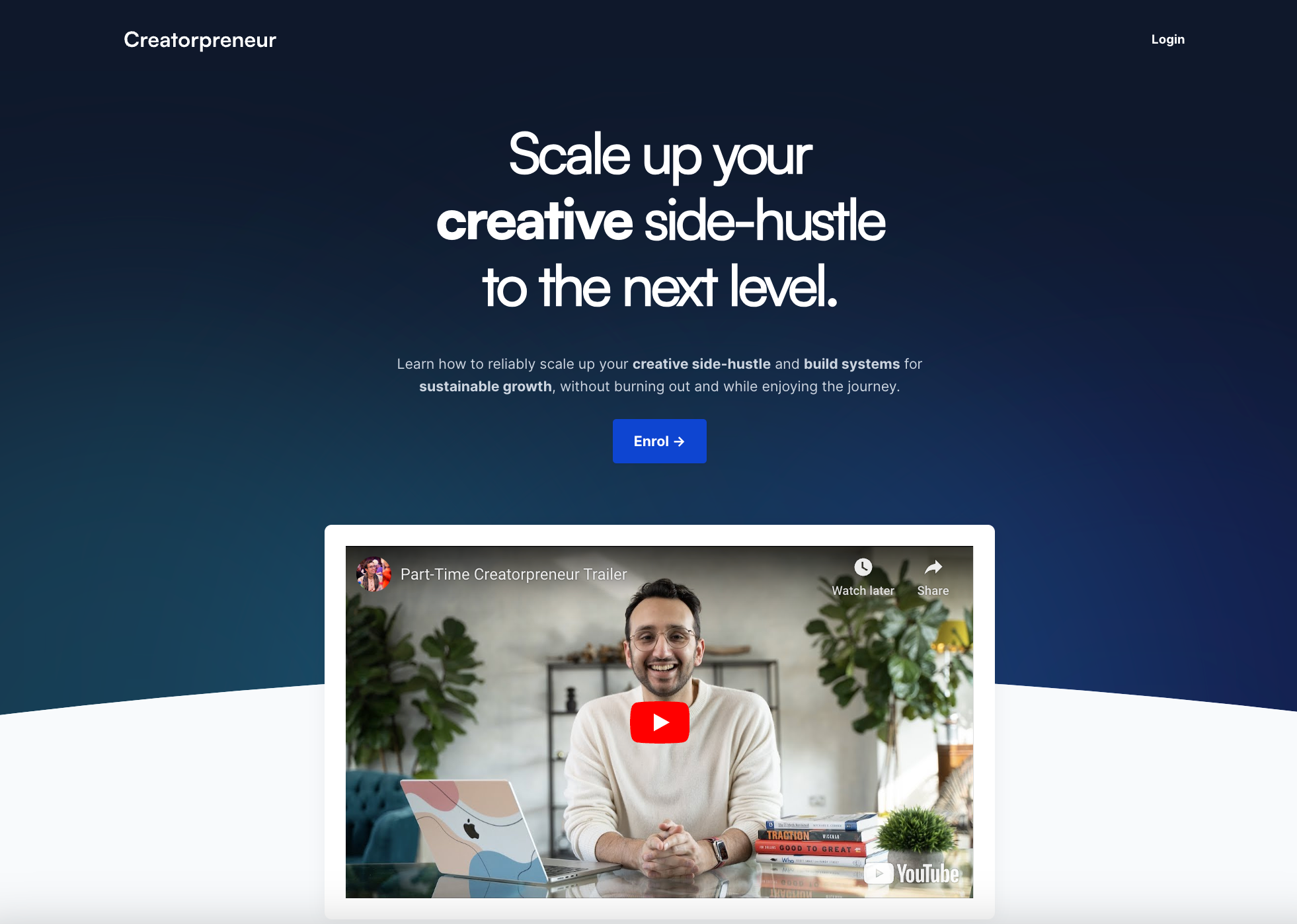
Creatorpreneur Academy
Digital products can be high-ticket; people will need lots of information before they commit to a larger purchase. Creator Ali Abdaal has designed the ideal landing page for this—one that delivers need-to-know information in a way that isn’t overwhelming to visitors.
The first thing someone sees when they visit this landing page is the headline: “Scale up your creative side-hustle to the next level.” It pulls on a challenge and goal that would resonate with the target audience. If someone prefers to learn more about the course without reading text, they can click the link to watch the YouTube video that explains it in more detail.

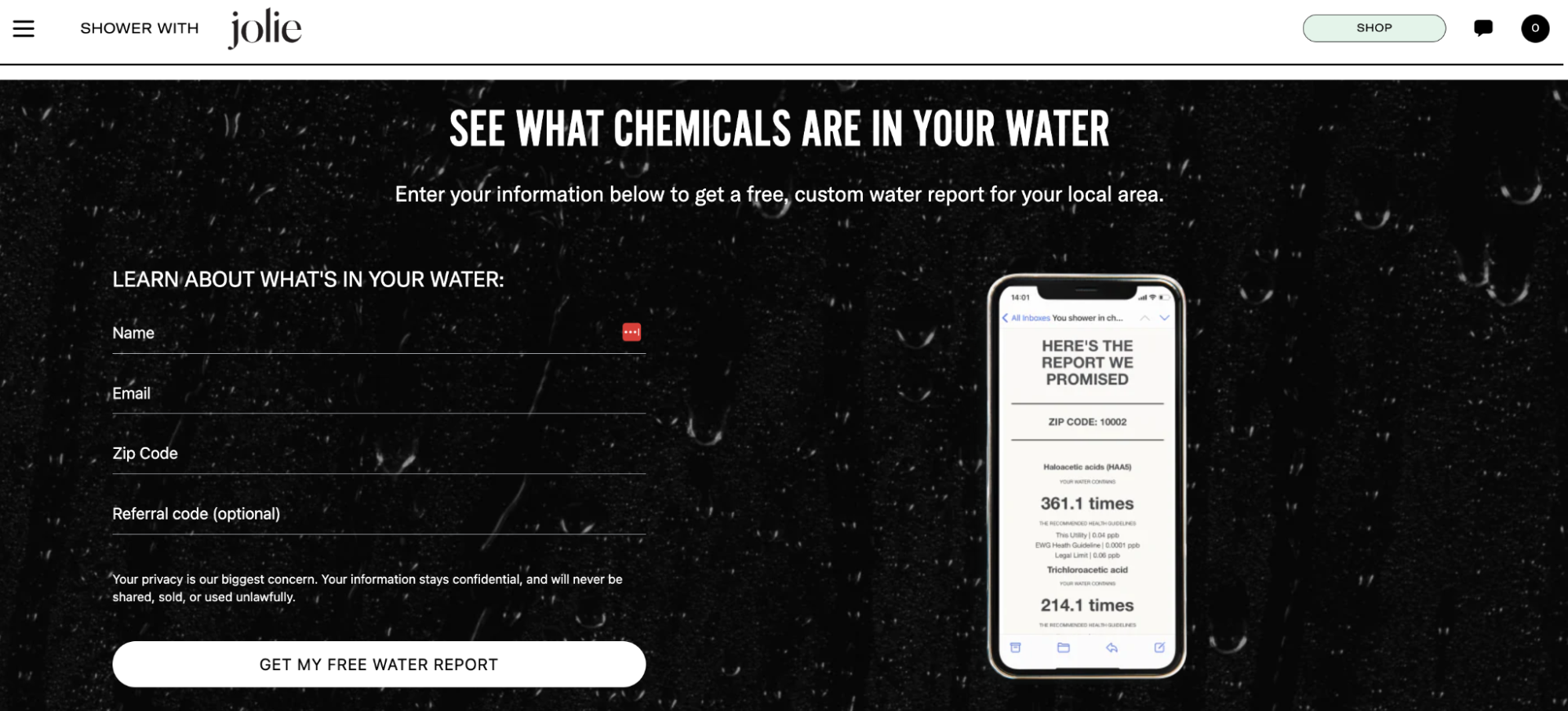
Jolie
The primary goal of a landing page is to get someone to complete an action. In the case of ecommerce, that’s not always to say your landing page design should revolve around the features and benefits of whatever you’re selling.
Take Jolie, for example, a direct-to-consumer brand that sells shower filtration systems. It built a landing page for its water report—a way for people to see what chemicals are in their water.
The page talks about the dangers of certain chemicals and their impact on our skin and hair. Once people know this information, the issue becomes more urgent and pressing, making them more likely to complete the report through one of the email signup forms integrated into the landing page design.

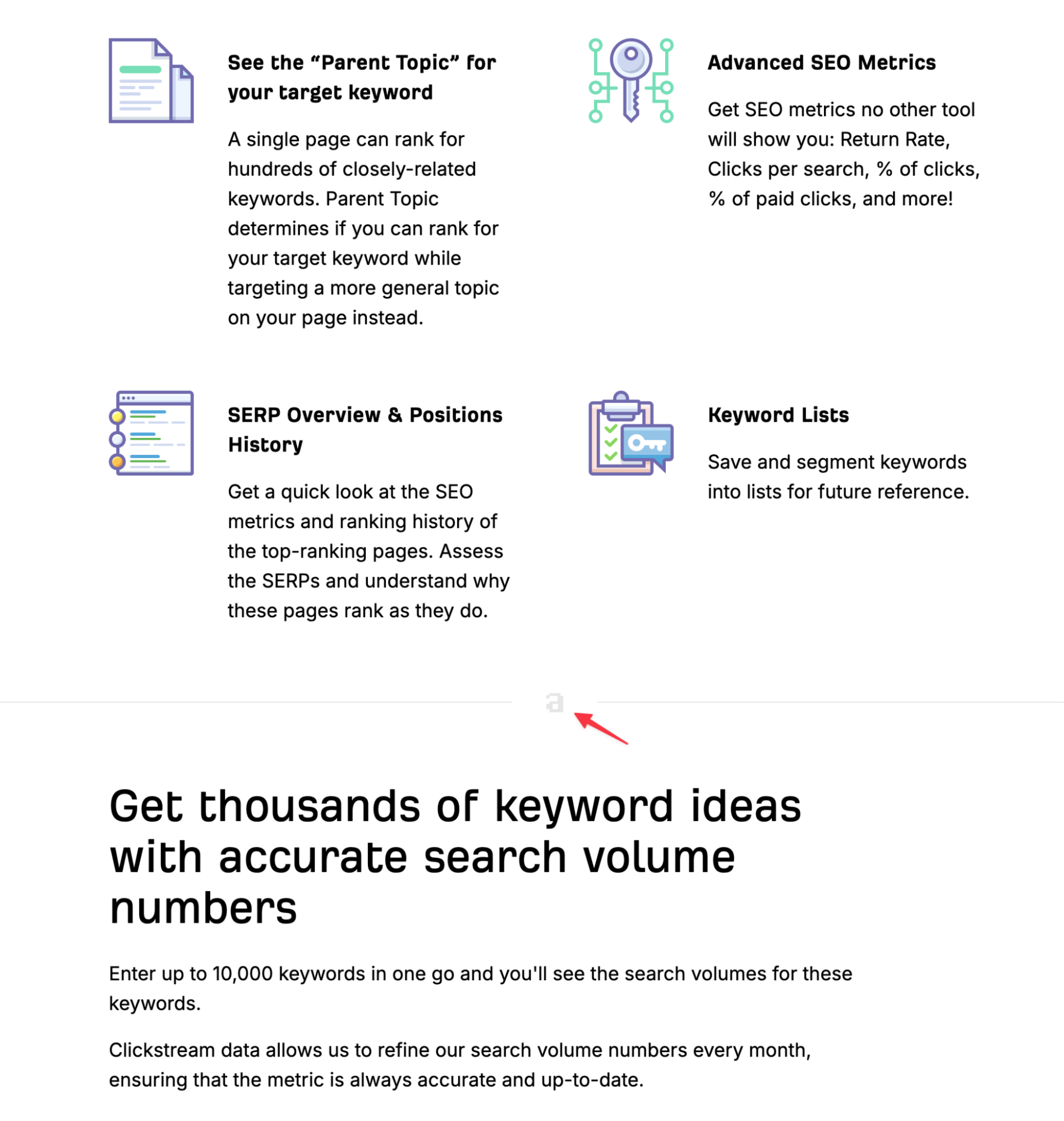
Ahrefs
You don’t need specialist design skills to customize a high-converting landing page. Take Ahrefs, for example, an SEO tool that has landing pages for each of its key features and use cases.
The landing page design for its keyword research functionality has small graphics that break up key points into text blocks. There’s also a tiny Ahrefs logo in the line breaks—a smart way to reinforce brand consistency and logo recognition without inserting the full version.

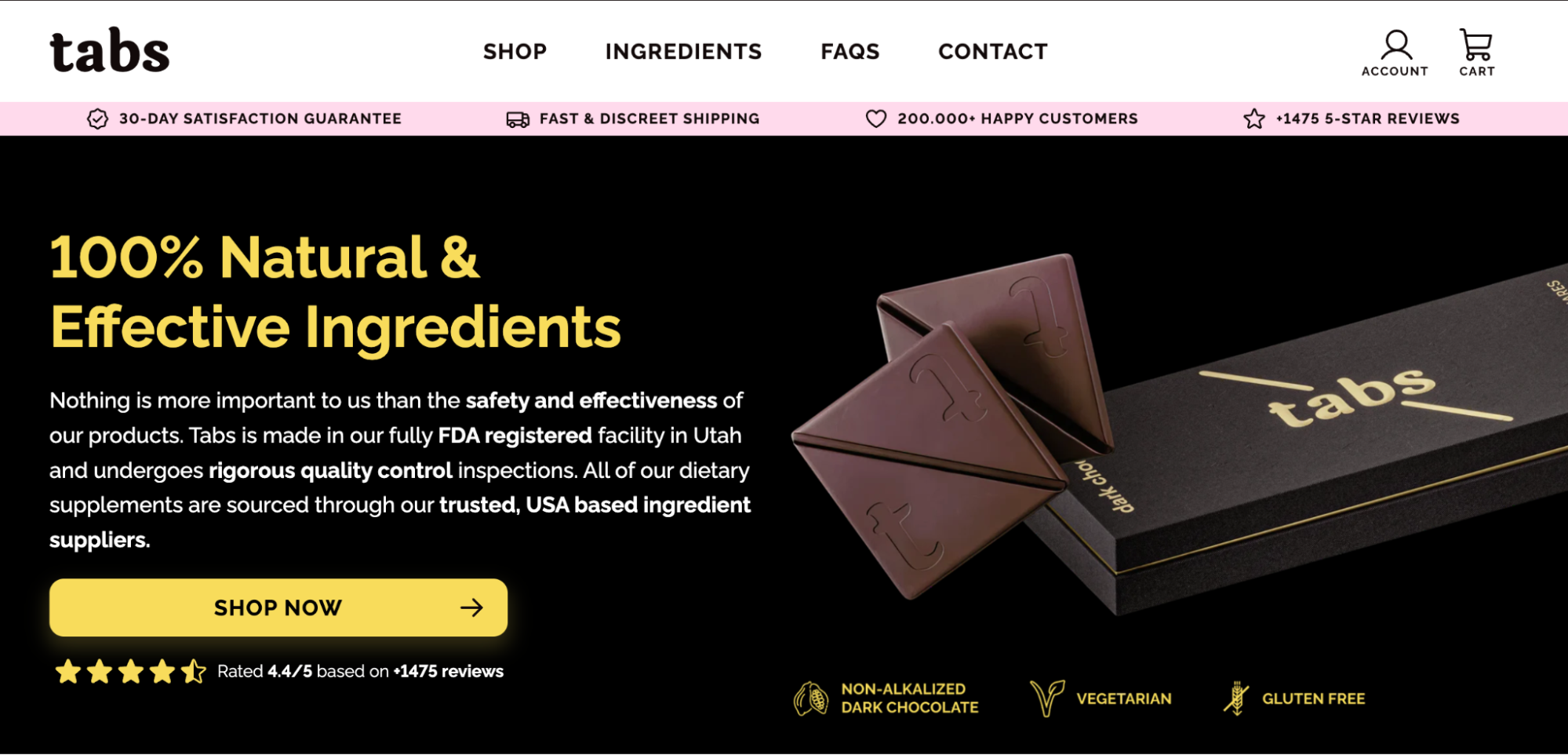
Tabs
Tabs’ ingredients page is a masterclass in how to incorporate social proof into your landing page design. It has a pink announcement bar, which stands out against the monochromatic design, to show how it offers a money-back guarantee, thousands of five-star reviews, and more than 200,000 happy customers.
There’s also a five-star review section beneath the main CTA button, which reinforces that someone is in good company if they shop for their own chocolate. This placement is strategic—it’s likely the last thing someone sees before clicking the CTA button.

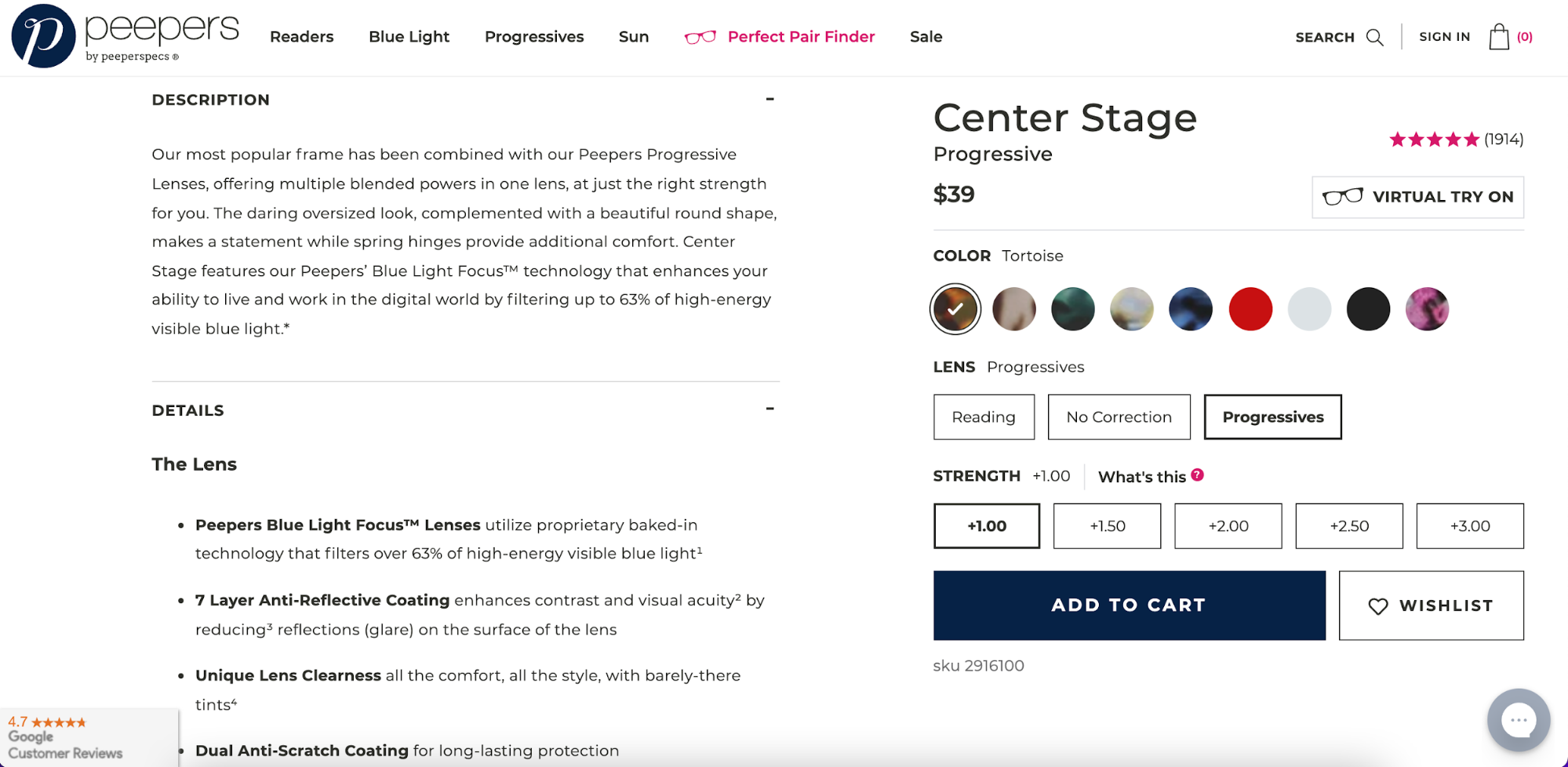
Peepers
The product description you might incorporate into your landing page design is succinct copy that immediately gets across what your product actually is. You have a lot more space down the page to provide details that directly handle any objections that might block a customer from completing their purchase.
Eyewear business Peepers uses this tactic. Above the fold is a plethora of product images, and below you’ll find details and a description that lists all the benefits of choosing a Peepers lens.

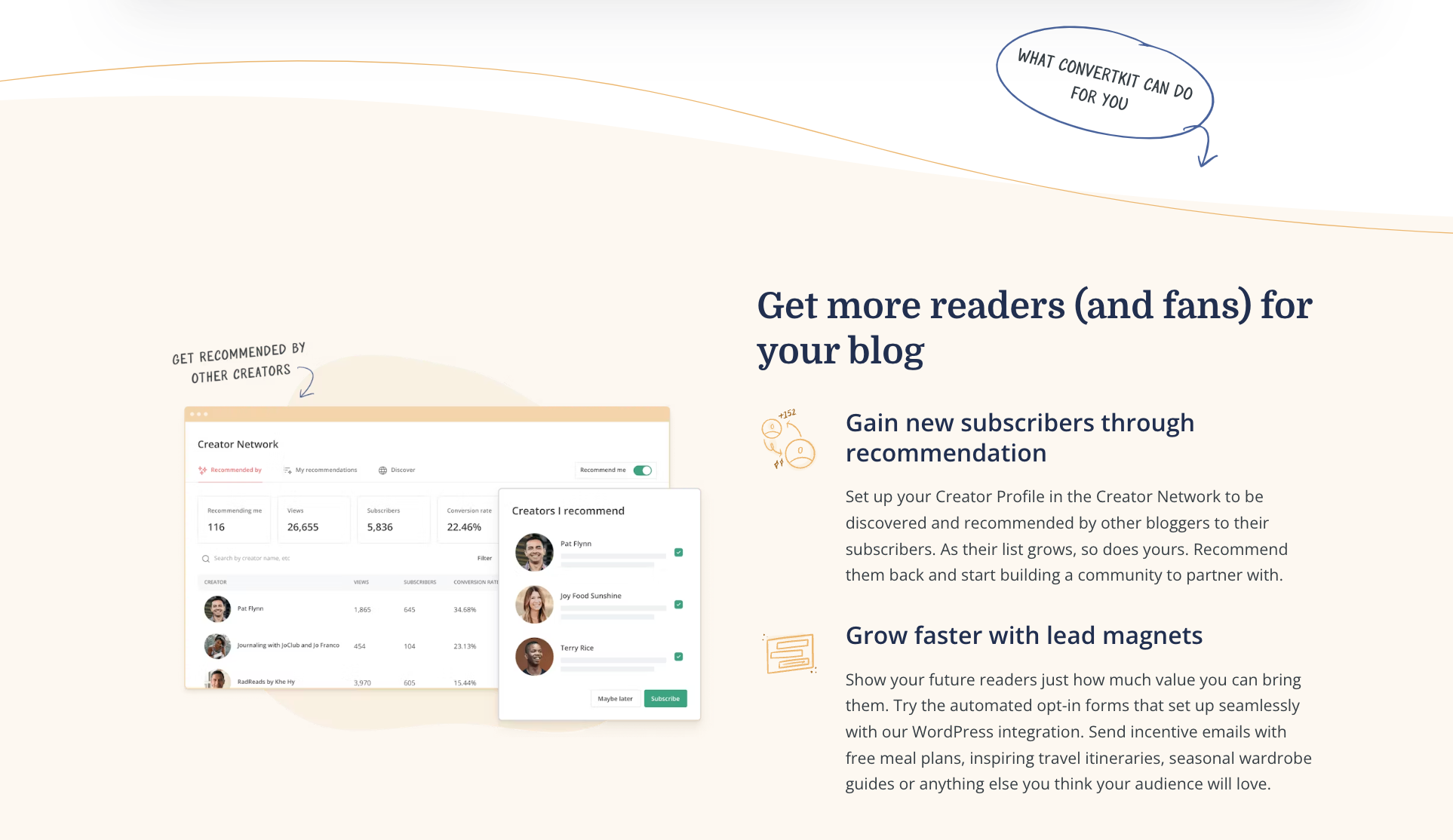
ConvertKit
Although best practice is to stick to a small number of complementary colors on your landing page, ConvertKit demonstrates how you can use hues and shades to get more variance—without deterring too far from your style guides.
What’s great about this landing page design is the use of white space. Instead of leaving the section above the subheading blank, ConvertKit’s designer added handwritten notes to the visitor. It’s a smart use of microcopy—and a piece of design inspiration—that can help landing page visitors get a sense of the brand’s personality.

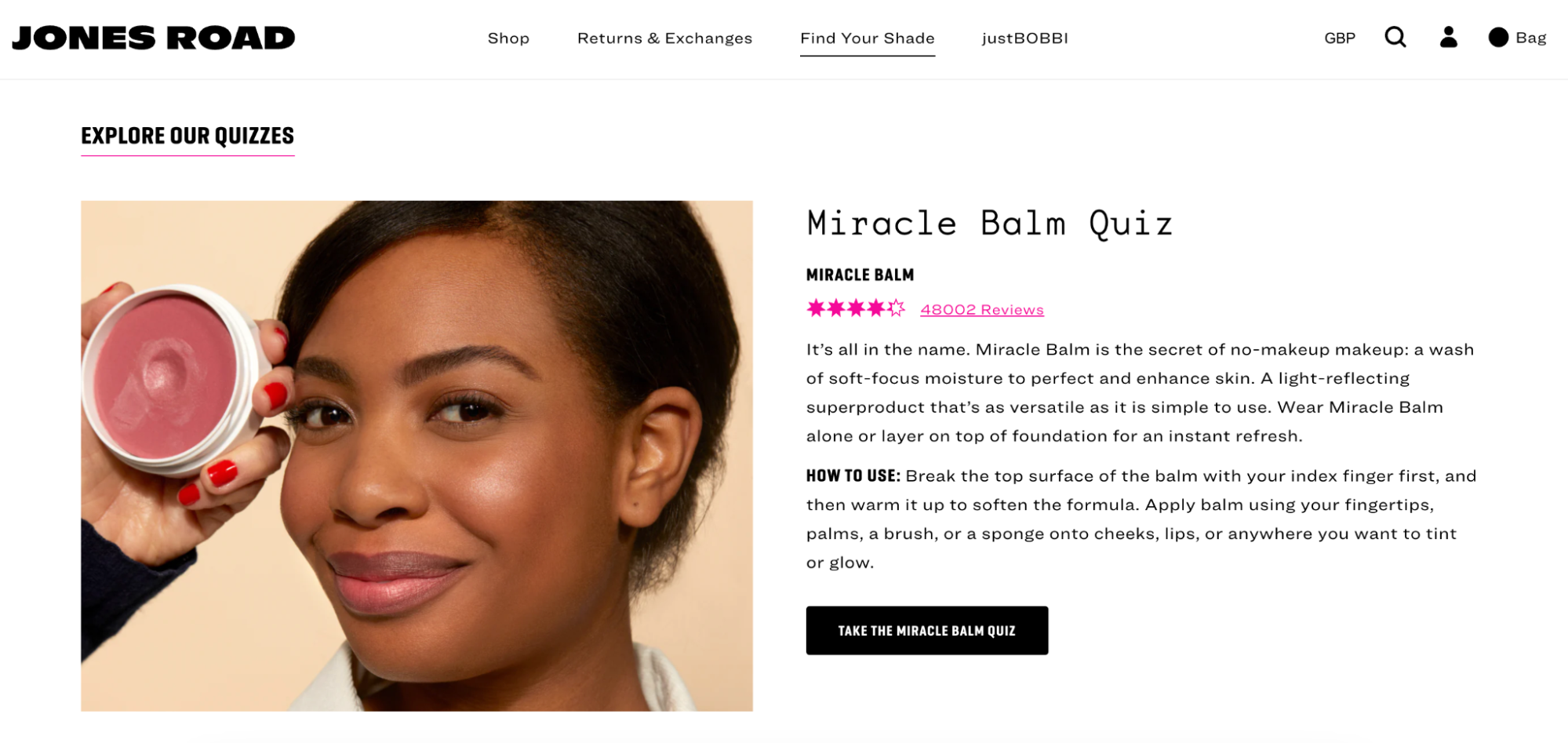
Jones Road Beauty
Some beauty brands struggle with returns when selling cosmetics online. Shades look different on a computer screen than in real life. Jones Road Beauty solves this problem with quizzes that help people find the right one.
The landing page design for Jones Road Beauty’s quizzes is simple and direct. It goes against best practice to only include one CTA, but it does a great job of explaining the quizzes available, how they’re used, and how you can take them. There’s even a small star rating beneath the quiz subheading to reinforce that the quiz does a good job of solving the issue of mismatched shades.

BEAM Content
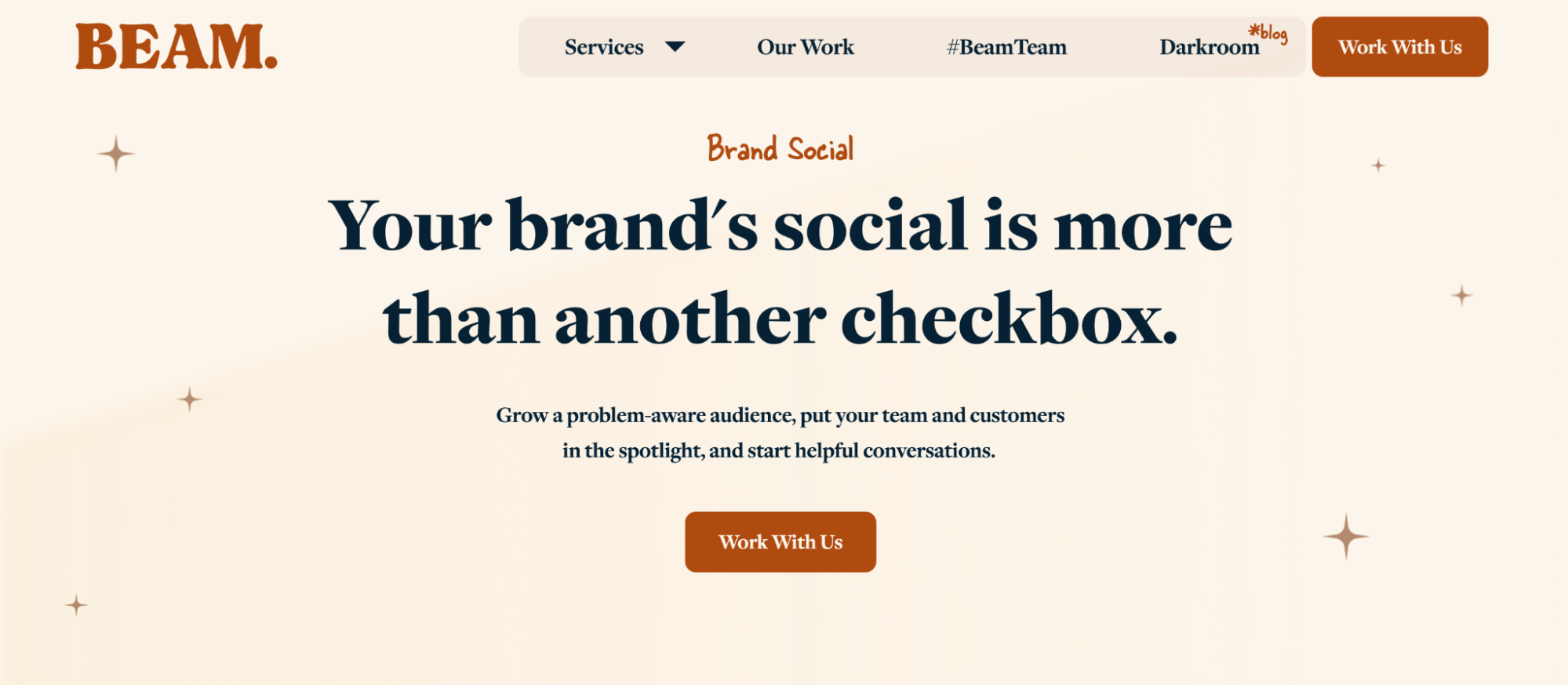
Much like your copy should be on brand, so should imagery, fonts, and colors. While you might have more room for creativity with landing page design, it’s still important to provide a synonymous brand experience across all touchpoints.
BEAM Content is a great landing page example to draw inspiration from. The agency uses a sophisticated color palette with graphical elements that match. The font choice is simple and elegant, using hand-drawn fonts for microcopy that draws attention to important copy—like “brand social,” the main service offering on this landing page.

Basecamp
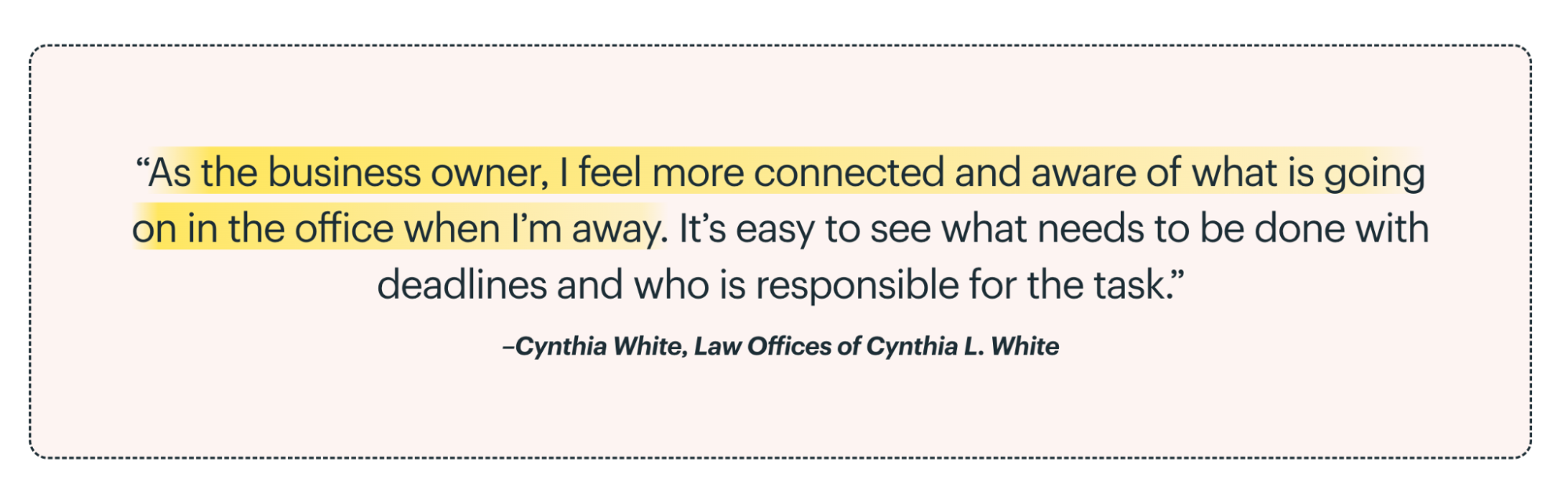
Testimonials are a key part of any landing page design. One study found that when a page shows reviews for an expensive product, conversion rates can increase by as much as 380%.
The problem with testimonials is that you can’t change what someone said. It’s bad practice to cut down someone else’s words and attribute it to them. Basecamp, however, shows how you can highlight the hardest-hitting parts of a testimonial to make it stand out.

Maev
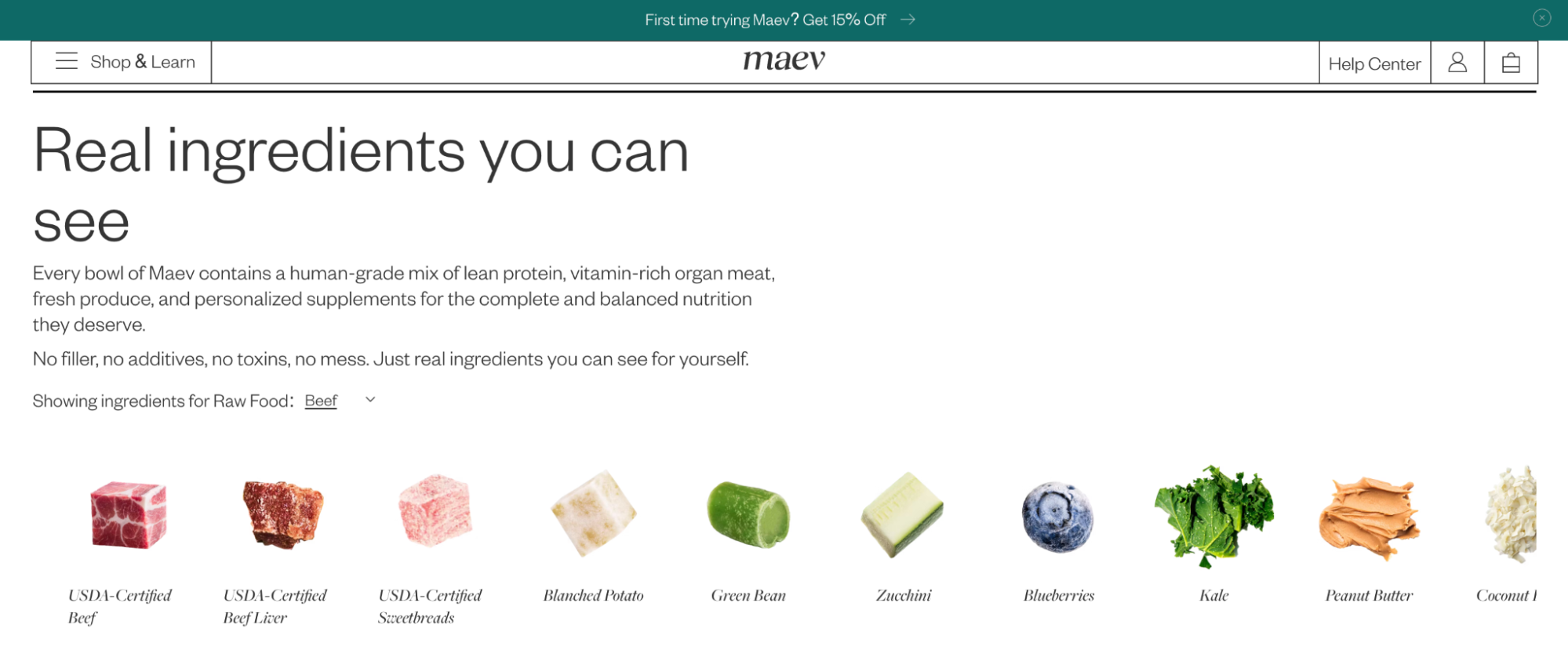
Maev is a great example to draw landing page inspiration from if you need to present lots of information in a way that’s easy on the eye.
Instead of simply listing the ingredients in its dog food, the retailer has used images. People instantly recognize a blueberry or kale, helping them to overcome a common pain point when buying pet food online: visualizing exactly what their dog is eating.

Money with Katie
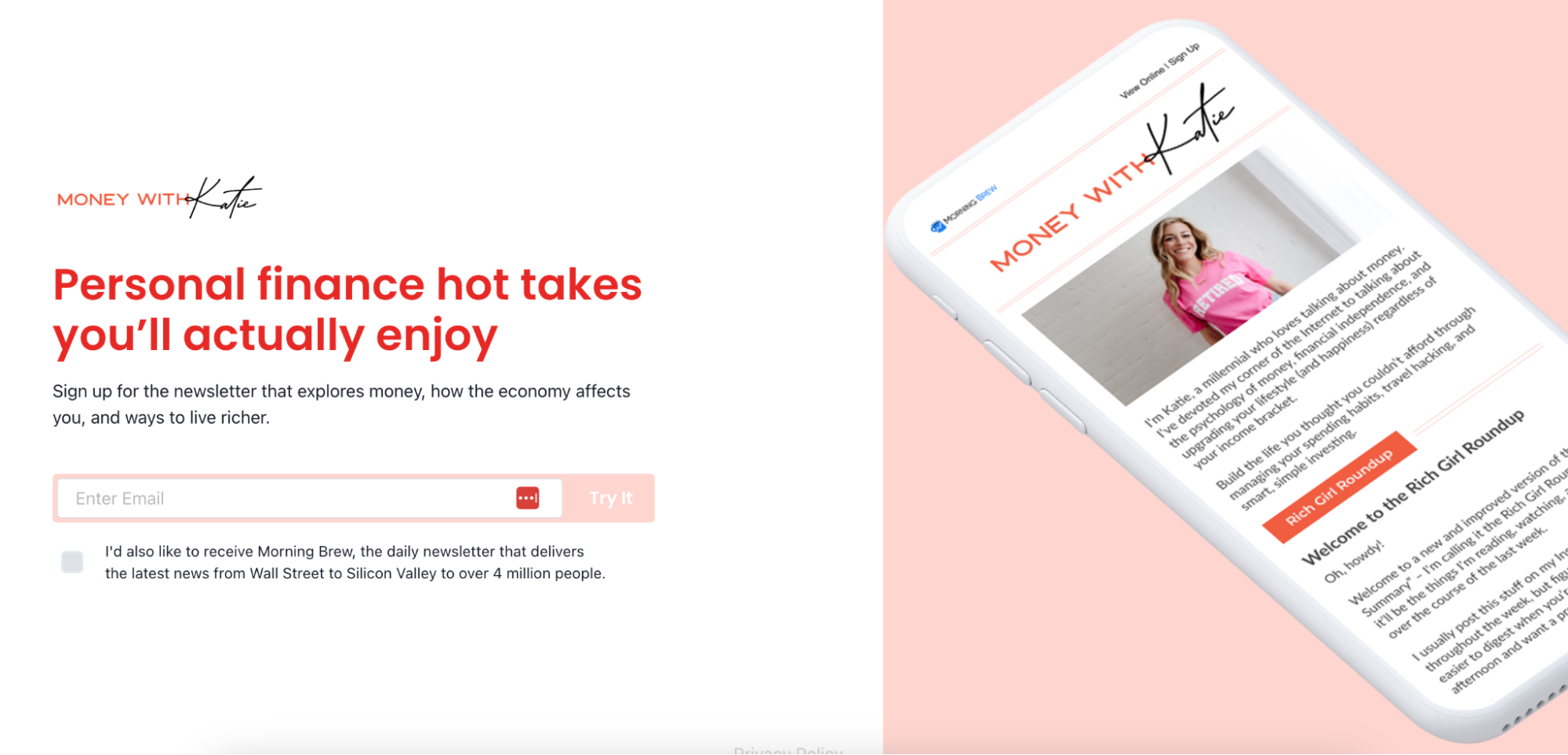
Newsletter landing pages have one clear goal: to get someone to subscribe to your email list. Money with Katie, a newsletter under the Morning Brew brand, has perfected it without investing into a full-length landing page design.
Money with Katie’s entire landing page is only what we see above the fold. There’s no need to scroll nor overwhelm the visitor with too much information. The headline promises exactly what they’ll get; the photo shows them what they’re signing up for. The only thing they need to do is complete the subscription form.

Creator Wizard
Justin Moore is a sponsorship coach that sells digital products. Gifted to Paid is its premium online course that walks creators through how they can secure sponsorship deals and earn money from their online content.
Gifted to Paid touches on both of these goals throughout the entire landing page. This section, in particular, gives the visitor information about the course’s tutorial. It’s a lot of information to digest, so Justin made smart design choices—like bolding important text and using GIFs—to make it easier to understand.

Descript
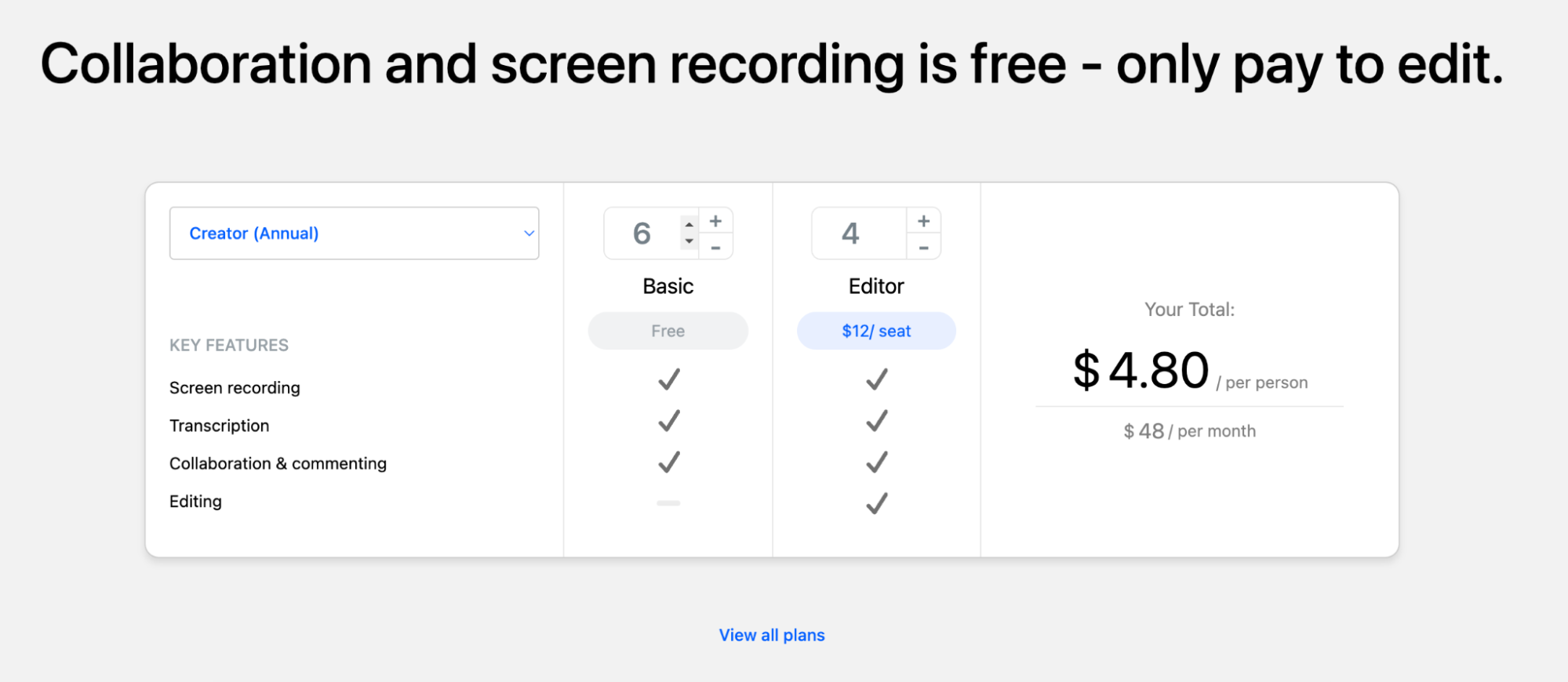
Headlines demand more space on your landing page, making them an important element to focus on when designing. On Descript’s landing page, for example, the headlines are smart and subtly address the obstacle someone might have before converting: How much does it cost? And what’s really included in a “free” plan?
With so many pricing variables, there’s also an interactive pricing calculator to help people figure out how much the video editing software costs. It’s much more engaging than static content and helps the brand personalize at scale.

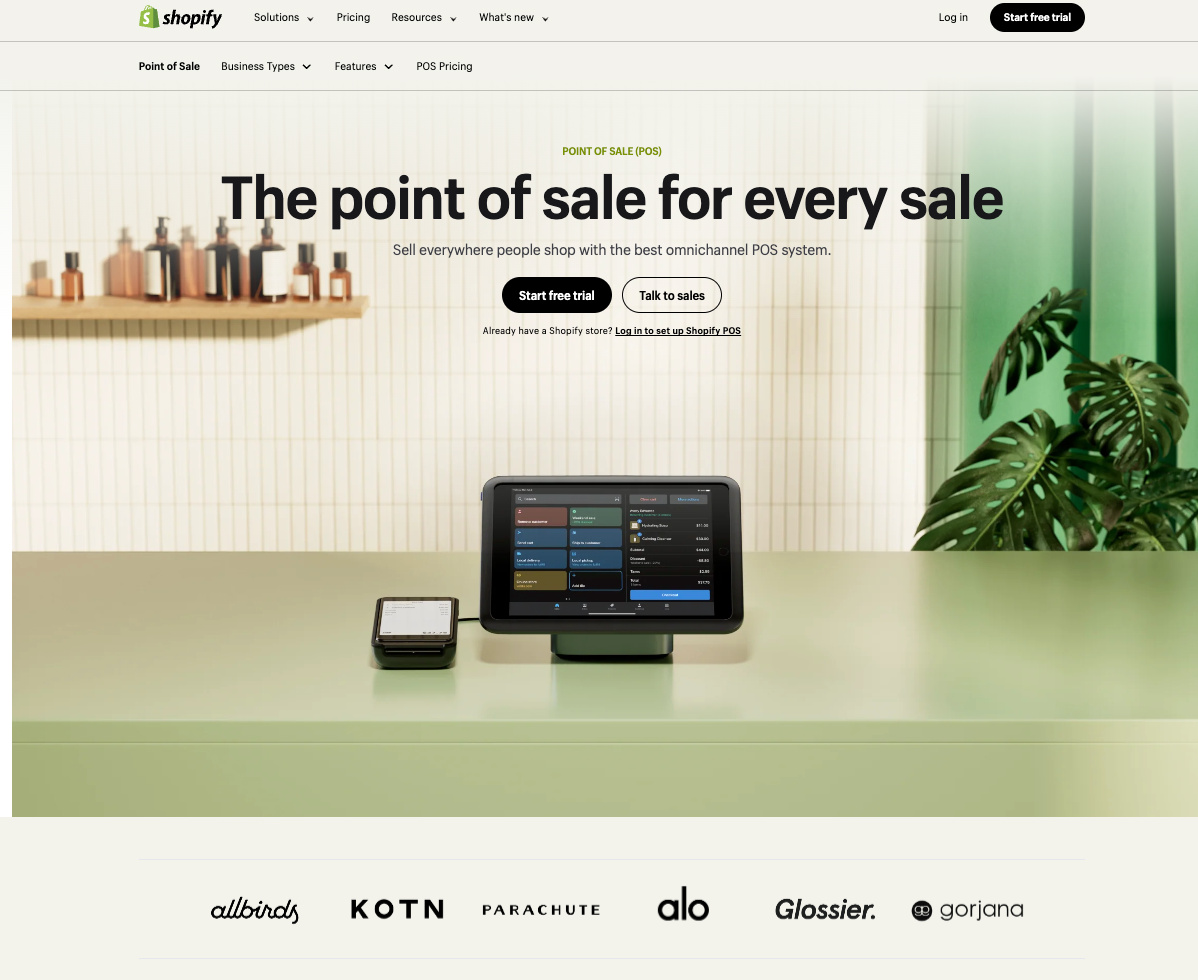
Shopify POS
The Shopify designers who built the point of sale (POS) landing page had the tough task of catering to three different CTAs:
- Starting a free trial
- Talking to sales teams
- Logging into an existing Shopify POS account
Button colors make a huge difference here. High-contrast buttons (white text on a dark background) stand out most against the neutral design, so this became the option for the preferred and most important CTA: starting a new trial.
Talking to sales got the same-sized button box with the reverse colors. The third and least important is just a small snippet of linked text beneath each button.

Landing page design best practices
You’ve caught the attention of a potential customer, and now you have a few seconds to share what makes your brand and your products unique. It’s a pretty big ask to get that across in a few words or images, and even more difficult when a prospect has little context about your brand.
While performance is going to depend on many factors, keeping the overall landing page design simple can help direct people to the information you most want them to see. If they take nothing else away, what’s the one thing you’d like to resonate?
Consider information flow
No matter what works best for your customers, you’ll always want to be thoughtful about the kind of copy and content you put at the top of any landing page. But trying to fit content into the first screen can backfire and result in a cluttered experience for the user.
“Marketers should think less about ‘over the fold’ and much more about the overall information hierarchy and flow of the content on the landing page,” says CRO consultant Michael Aagaard.
Reflect on the following questions as you build your landing pages. The answers will depend on your understanding of your target audience’s overall user journey and the role you’d like the landing page to play.
- Are you answering the right questions and addressing the right barriers?
- Are you managing expectations and following up on “promises” made in the ad source?
- Are you delivering the content in the right order and building momentum toward the conversion goal?
Optimize your buy box for conversion
The buy box is a small section of each landing page that needs to make a big impact. Ezra calls it the most important part of your product landing pages. It’s a literal box on the page with a highly optimized set of conversion assets that includes a purchase button.
Generally, if you’re looking at it on a desktop, the buy box includes an image carousel with photos of the product on the left and your recap, sales copy, pricing, review stars, Buy button or Shop Pay button, and unique selling proposition under the button to the right.
“Most businesses don’t have sales copy in the buy box, they don’t have social proof in the box, they don’t have unique selling propositions and image format under the Add to Cart button, and the product carousel features images that don’t look good,” Ezra says. “The buy box is everything.”
There are a few templated elements that make space for your copy and images to really shine. A highly optimized buy box includes what Ezra calls “conversion asset stacking.” Here’s an example of what that could look like on desktop:

Focus on visual elements
The images you include of your products are likely the only thing prospective buyers have when they’re considering completing the desired action. Break up the information on your landing page design with other elements like:
- Bullet points or numbered lists
- Logos or graphics
- Images
- CTA buttons
- Reviews
- Video testimonials
In the case of ecommerce, images are how a buyer pictures an item without being able to hold it for themselves. If your photography doesn’t fully capture how amazing your products are, it’s very difficult for customers to do the same.
Use a responsive design
You’re likely designing your landing page on a laptop or computer screen, but the reality is: not everyone accesses landing pages on a desktop. Approximately half of all internet traffic happens on a mobile device. A responsive design flexes to make your landing page suitable for any device.
Use your website builder to check how image carousels and CTAs render on both desktop and mobile to ensure they’re optimized for both. Other tips for a responsive website design include:
- Using collapsable menus
- Buttoning up the smaller details to ensure a smoother experience
- Using an image compressor like TinyPNG to lower image size for faster loading time
- Avoiding video autoplays
- Using large finger-friendly buttons
Analyze traffic and device source
Designing your landing page based on the device someone shops with is one way to begin your conversion research.
If most of your customers are coming to your website on a mobile device, you’ll want to optimize your landing pages for a great mobile experience. Or, if you learn that your shoppers prefer desktop, you’ll be better equipped to build a landing page that enhances the desktop experience.
Nik Sharma of Sharma Brands recommends looking even deeper into that traffic to understand what kind of platform people came from—whether it’s TikTok, Facebook, a blog post, or another channel.
“Not making your pages contextual to the platform they came from will cause your bounce rate to skyrocket and your overall platform ROAS (return on ad spend) to stay low,” he says. This kind of contextual listening drives a better customer experience overall.
Test your landing page designs
Once you have your landing pages live and some meaningful traffic coming to your site, you can start to A/B test different parts of your landing page design to ensure it’s converting at the highest possible rate.
A/B testing is not just about finding the best performing tagline or CTA placement, however. Ben Labay, managing director at Speero by CXL, notes: “If you test, you don’t want to test to prove opinions, but rather to challenge strategy or test hypotheses directly linked to customer problems or business opportunities.”
Ben says tests should be directly proportional to factors related to your business’s growth model. If you’d like to acquire more customers, monetize your Instagram, or retain existing customers, the landing page experience and testing hypotheses need to change accordingly.
Understand when landing page design best practices fail
The landing page design tips in this article have been successful for the experts who have tested and iterated on them. But be careful to implement these design elements without understanding how they connect to your overall goals.
Knowing what your target audience needs is the basis for building high-converting landing pages.
“The better you understand your target audience, the better landing pages you can build. Don’t get blinded by the latest design trends,” says Michael. “Instead, make sure you get all the basics in place and do in-depth user research so you’re making informed decisions that impact behavior, rather than simply tweaking page layouts.”
Build beautiful landing page designs
Shopify has all the tools, apps, integrations and themes you need to get started with your landing page designs. Start from scratch or with a template, customize it to fit your unique brand, and manage everything from anywhere.
You can also browse thousands of Shopify apps to add landing page features and functionality, helping you boost conversions and make the most of your investment.
Landing page design FAQ
What is landing page design?
Landing page design consists of the elements, both visual and written, that make up a webpage optimized to convert new customers and encourage repeat purchases. Simplicity in visual layout, benefit-driven copy, and high-quality product images are three of many guiding pillars for compelling landing page design.
How do you create a landing page?
- Choose a platform such as Shopify to create your landing page.
- Design your page with a headline, call to action, and any other necessary elements.
- Use an effective headline. It should be concise and eye-catching.
- Add content to your page such as images, videos, and testimonials.
- Use keywords and other SEO best practices to ensure your landing page is discoverable by search engines.
- Test your landing page and refine it based on the results.
What should a landing page consist of?
A landing page typically consists of a headline, a brief introduction, a call to action, and a form for visitors to provide their contact information. It may include additional elements such as videos, images, customer testimonials, social proof, and product demos.
How does landing page design impact conversion rates?
The average conversion rate for a landing page is 5.89%, though the design can influence how close you are to this benchmark. The best landing page designs are responsive, use visual elements to break up text, and A/B test for the best results.
Should you A/B test your landing page designs?
A/B testing means creating two versions of your landing page design (while making one small change at a time) and monitoring which one has the highest conversion rate. This helps you make data-backed decisions on how to design other landing pages.