To effectively showcase your goods online, you’ll need product pages that are visually appealing and easy to navigate. The default WooCommerce template offers the essentials, but you might be looking for additional features to accommodate the unique needs of your online store and match your style.
With built-in customization tools like the block editor and Site Editor, WordPress enables you to make significant changes to your WooCommerce product pages without extensive development expertise. Plus, you can get specific design features and added functionality with different WooCommerce extensions. Or, if you’re a more experienced WordPress user, you can modify your WooCommerce product pages using custom code.
In this post, we’ll look at the default WooCommerce product page and talk about why you might want to customize it. Then, we’ll show you three different ways you can start customizing WooCommerce product page templates.
What is a WooCommerce product page?
When you install it on your WordPress website, the WooCommerce plugin instantly creates a Shop page where you can list all your products. If a visitor clicks on any item in your catalog, they’ll be taken to the corresponding product page. The layout of this page will largely depend on your theme, but it will contain some essential information about the product.
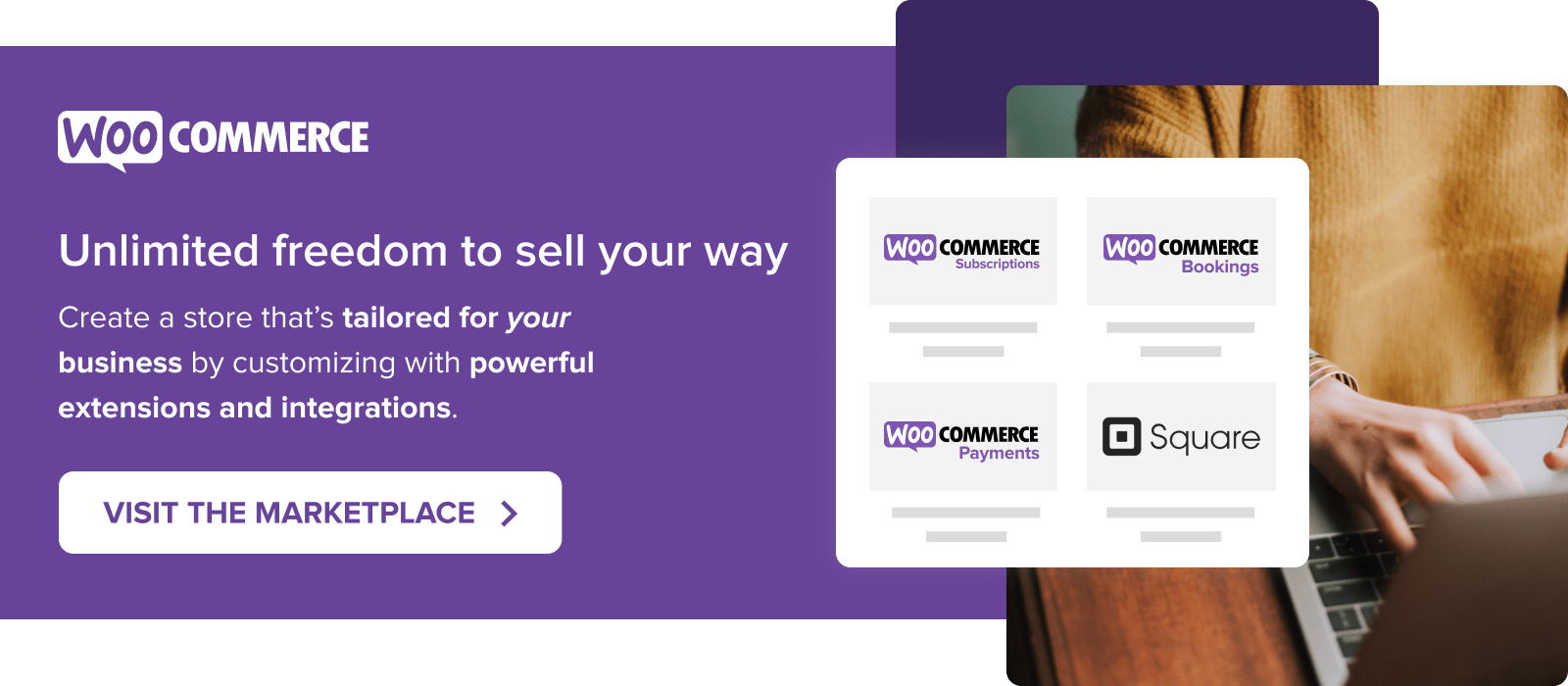
You can add or edit this information by navigating to the Products tab in your WordPress dashboard, locating your item, and selecting Edit Product. Alternatively, you can click on Add New to create a new product.
Start by adding a product title and product description. On the right, you can attach a product image.

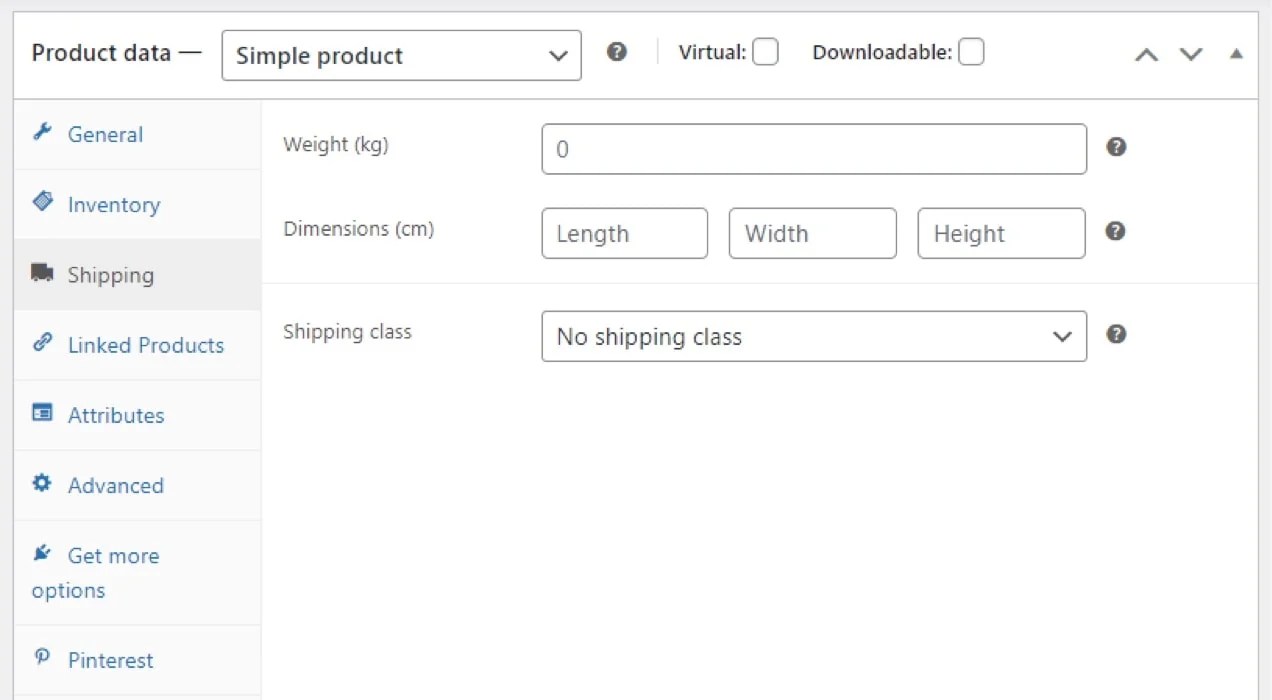
If you scroll down to the Product data section, you’ll see that you can create simple products, grouped products, variable products, or affiliate products. Here, you can also configure shipping settings, attributes, linked products (for cross-sells), and more.

On this page, you can also choose a category for your product and add tags. These features enable customers to navigate your product catalog with greater ease.
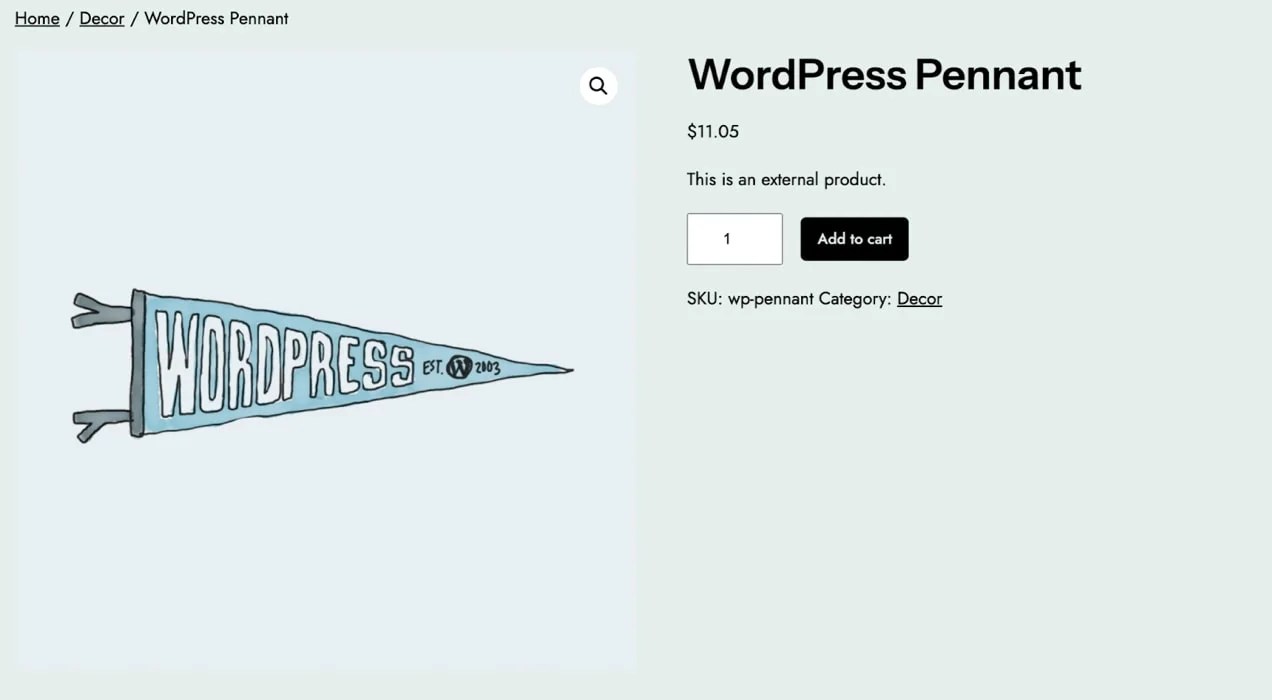
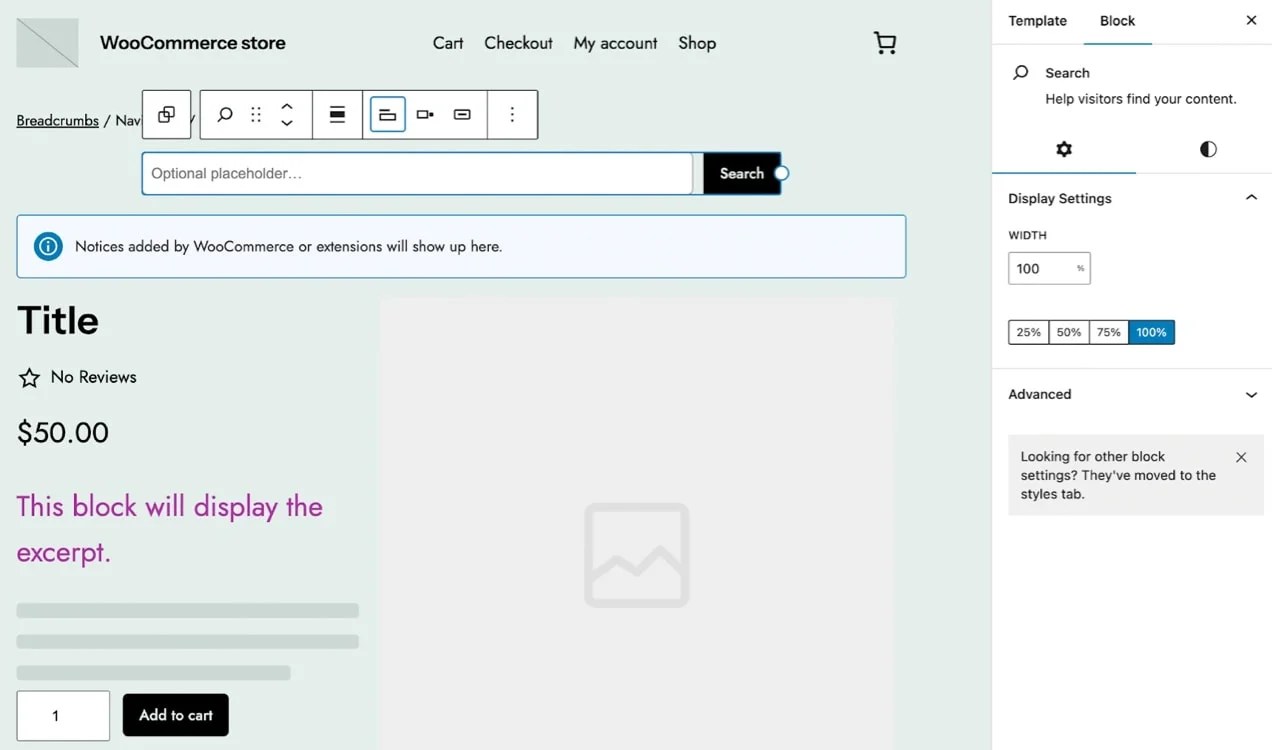
When you’re finished configuring a product, hit the Update button. Here’s what a default product page might look like on the front end:

As you can see, this WooCommerce product page comes with the essentials for selling your goods online. Note that the template you see on the front end of your site will be the same for all products.
Why you should customize your WooCommerce product page
So, why should you customize the WooCommerce product page if it works just fine?
Well, perhaps you don’t need to at all.
If you prefer a minimalist design and only want essential features to sell your products, you might not need to make any changes. There’s certainly nothing that says you must customize WooCommerce product pages and the default options have worked just fine for thousands of successful store owners.
That said, the default WooCommerce product page design can be limiting. For example, there’s no option to add other types of media, like video files or variation swatches.
This simplicity might work for some online stores. But others will want additional features to help increase sales.
With this in mind, you should customize your WooCommerce product page if you’d like to:
- Offer more options for customers. Depending on your product and online store type, you might need to provide more options for customers. For instance, you could include add-ons like gift wrapping, product customization for one-of-a-kind items, or product bundling for convenience. You might even want to offer wholesale pricing for certain buyers.
- Provide more information about your product. When you give customers all the necessary information, it may be easier for them to make a decision (and a purchase). You can add a product FAQ tab, variation swatches, 360 images, videos, etc.
- Support your visual brand. By adding unique design features to your product page, you can further enhance your branding. Ideally, your product page should match your brand personality and appeal to your target audience.
All of these extras can contribute to a winning product page design and increase your average order value (AOV).
Three ways to customize the WooCommerce product page
Now, let’s look at three ways you can customize your WooCommerce product page!
1. Using the Site Editor
The great thing about WordPress is that its native features are very beginner-friendly. Thanks to the Site Editor, you don’t need to know how to code in order to create stunning custom product pages in WooCommerce.
With the Site Editor, you’re able to customize your online shop using blocks. WooCommerce even has its own set of blocks, which include elements for displaying filters, search bars, best selling products, and more.
The Site Editor works in a very similar way to the block editor. But while the latter is used for pages and blog posts, the Site Editor enables you to customize global elements like your header, footer, and the WooCommerce product page template.
Note that you can only use the Site Editor with a block theme. If you’re still using a classic theme, you’ll need to refer to method three in this guide.
Also, the content for each individual product page can only be modified by going to the Products tab and opening the item in the back-end editor (as shown earlier). What we’re about to do is customize the page components and style of your WooCommerce product page.
To get started, go to Appearance → Editor and click on Templates.

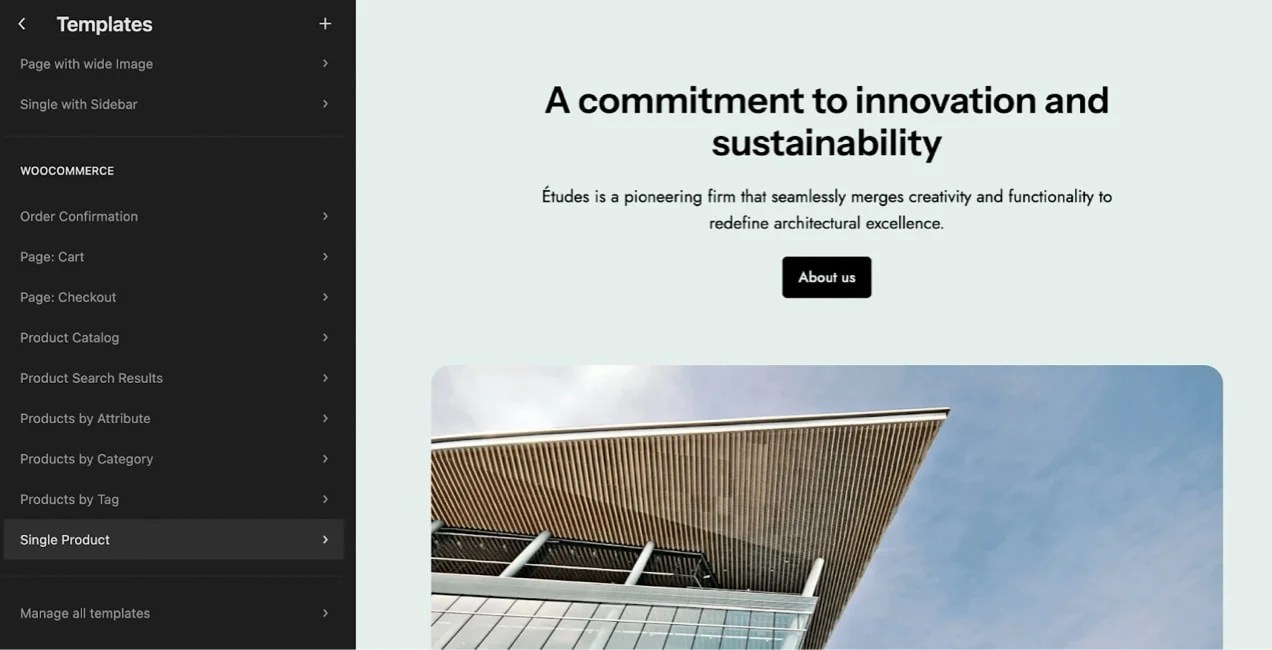
Scroll down to the WooCommerce section and select the Single Product template.

Then, click on the pencil icon to open the template in the editor.

At first, you’ll see that the template is grayed out.

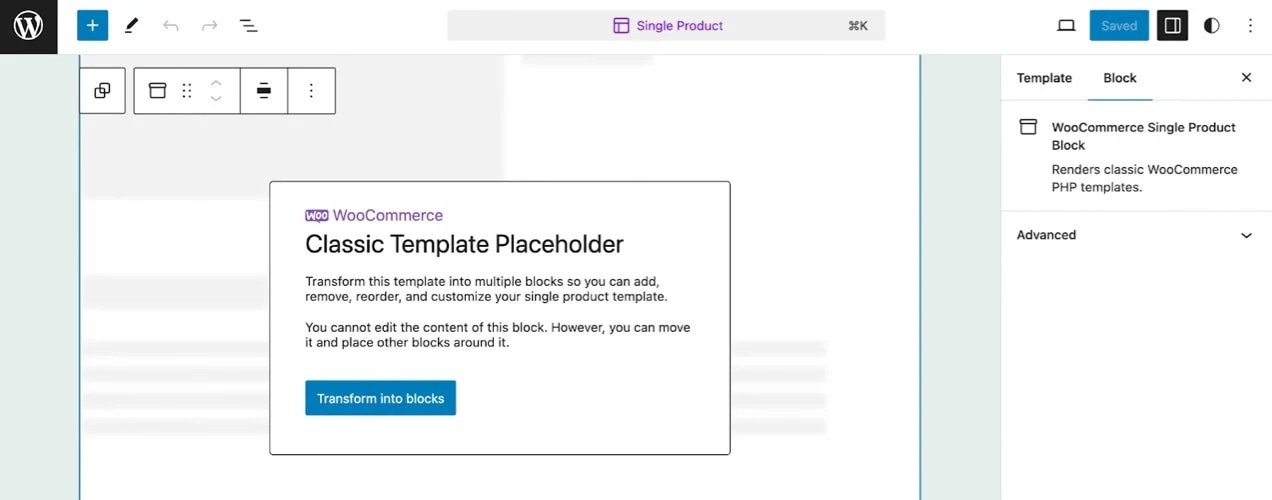
Click on the template area and you’ll be prompted to transform the template into blocks. Hit the Transform into blocks button to proceed.

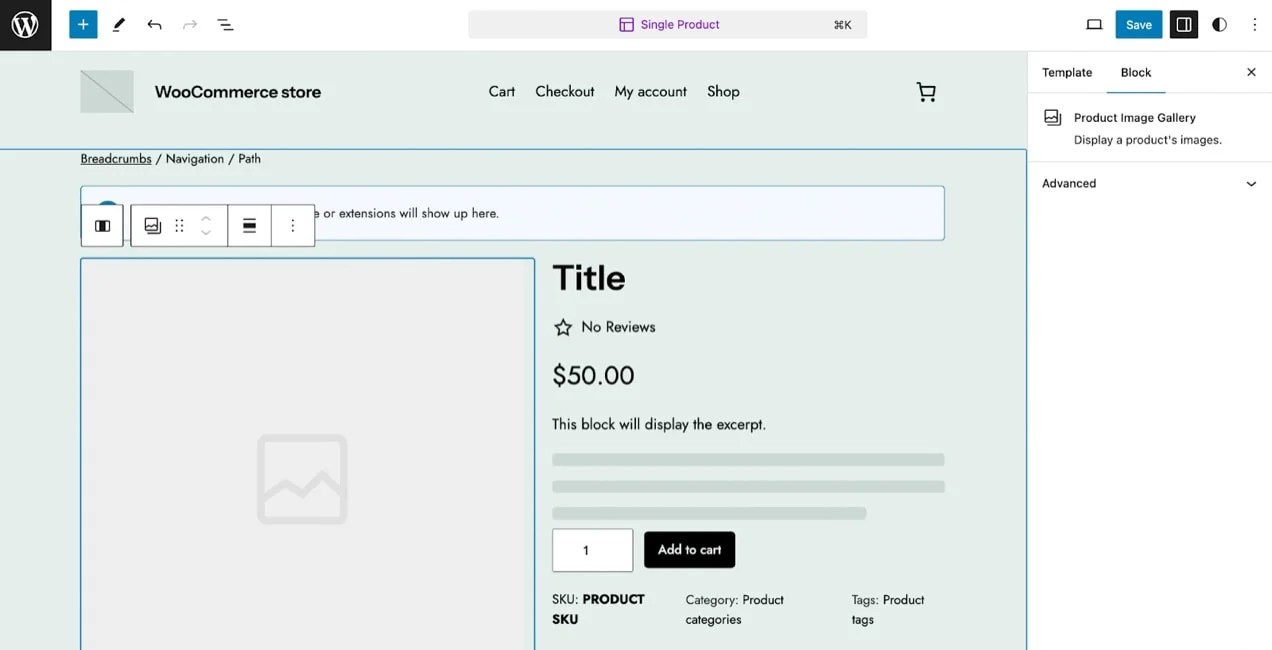
Now you can edit your WooCommerce product page using blocks.

In case you’re not familiar with WordPress blocks or the Site Editor, here are a few useful ways you can tweak this page:
Change the page layout
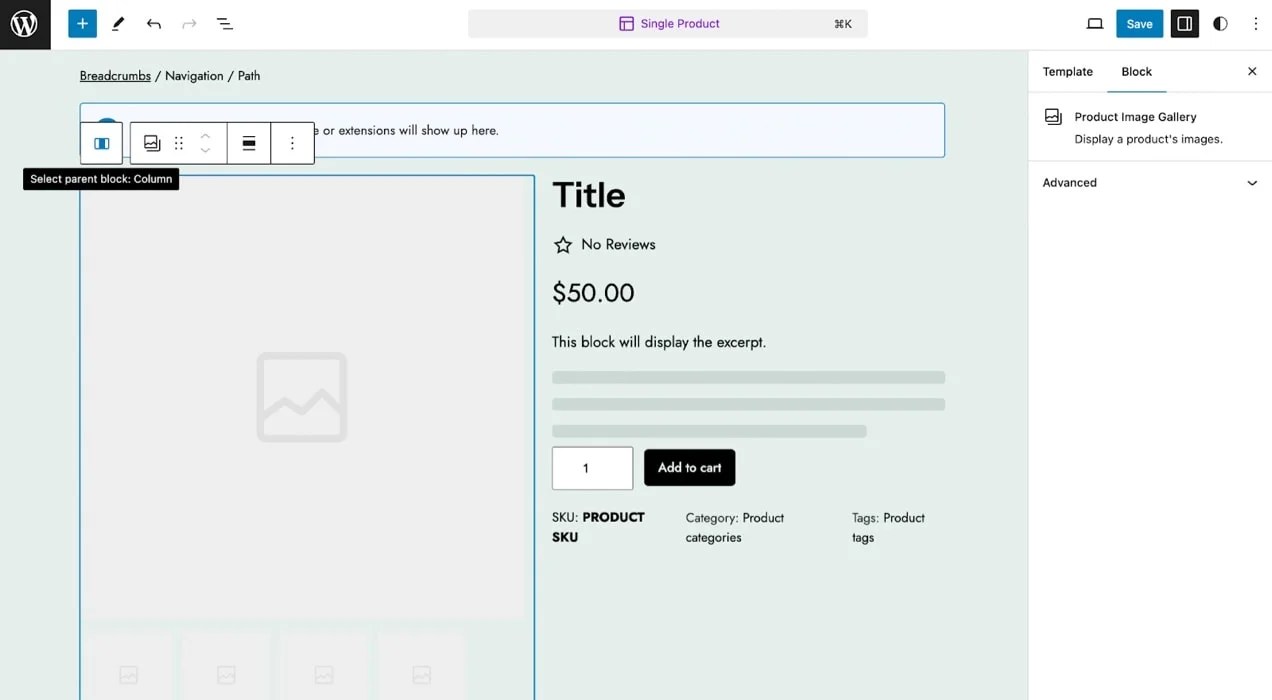
To adjust the page layout, click on a larger block and select the parent block.

Your horizontal menu should then display arrows that enable you to move that part of the page left or right.

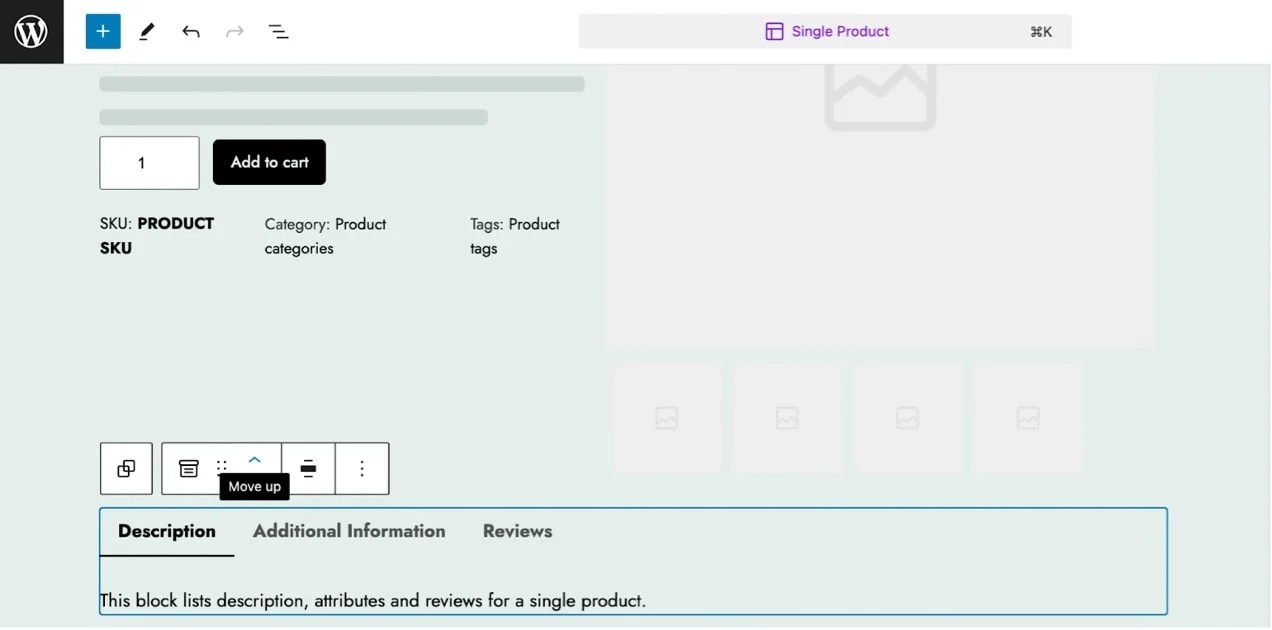
You’re also able to move blocks or groups of blocks up and down.

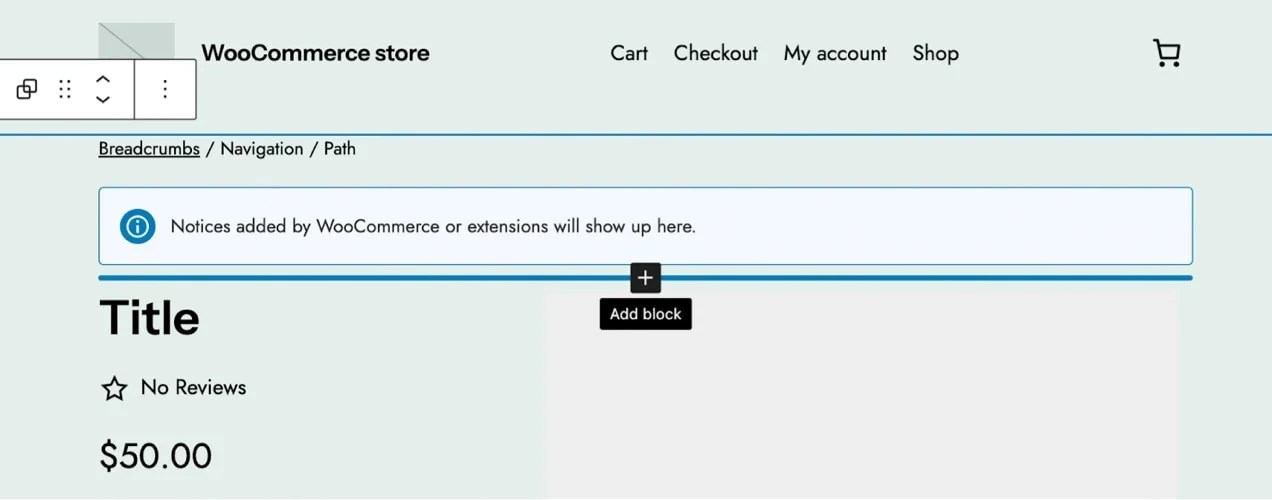
Additionally, if you want to add a block, just hover over the area where you’d like to insert it, and click on the plus symbol.

If you want to modify the layout, adding blocks for columns or groups makes the most sense.
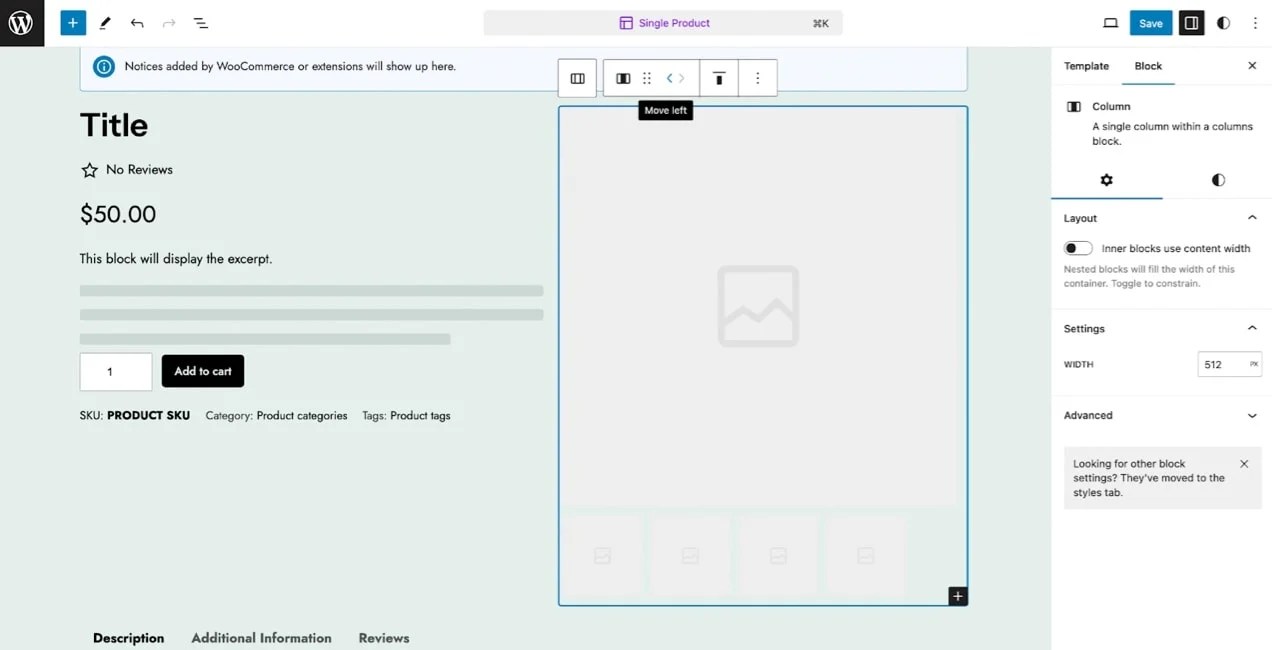
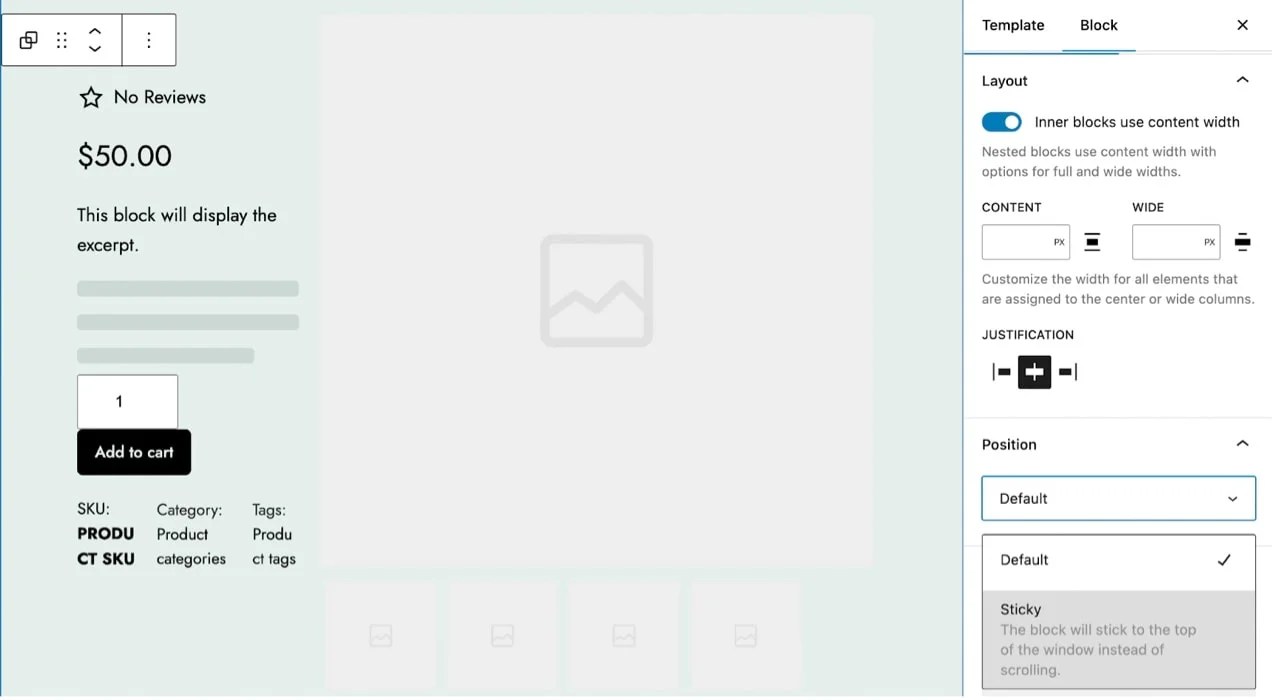
You can also make global changes to the template layout by selecting it and then opening your block settings.

Under Layout, you’ll have the option to change the justification and position of the design. You can even transform it into a “sticky” element — which means it won’t disappear when visitors scroll down the page.
When you’re happy with your modifications, hit the Save button at the top of your screen.
Change colors and typography
When you customize fonts and colors on your product page, you can make sure the design aligns with your visual brand.
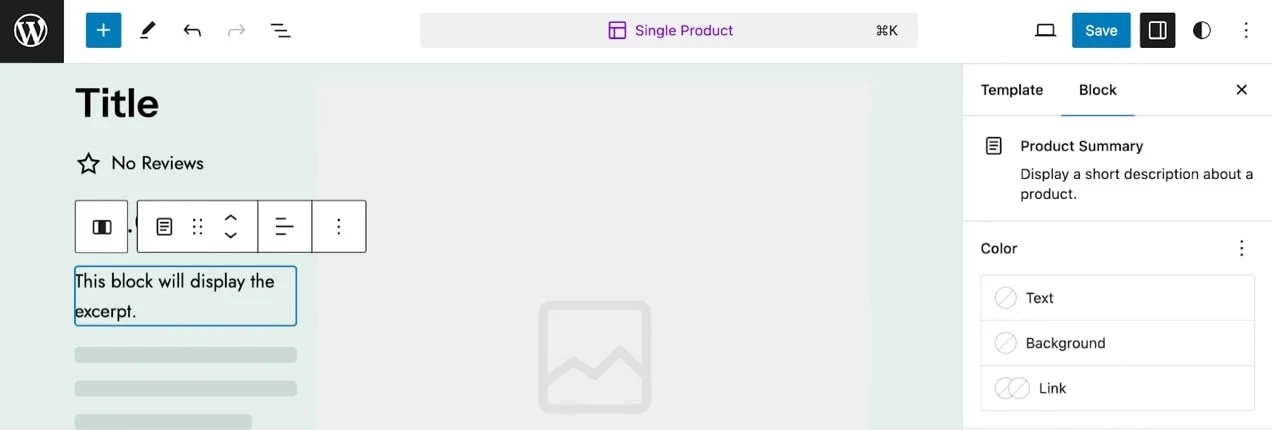
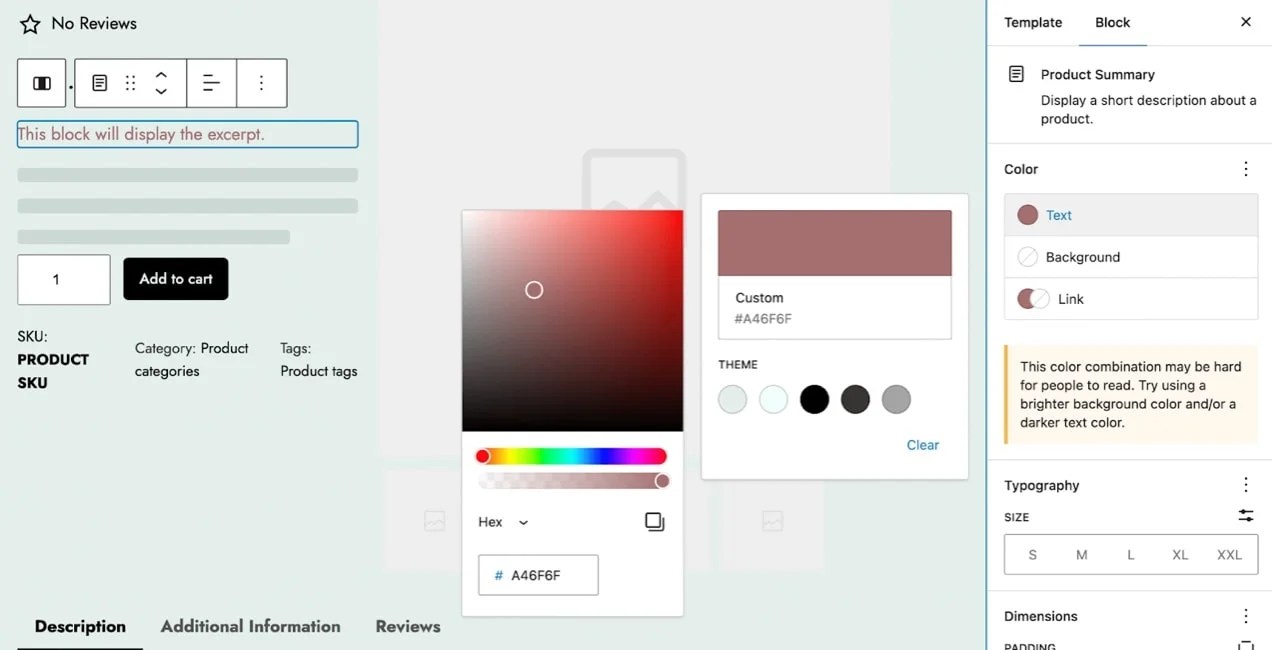
To modify colors in the Site Editor, choose the element you’d like to edit and open your block settings on the right.

The elements you can change will depend on the block, but typically you can modify the text, background, and link colors.
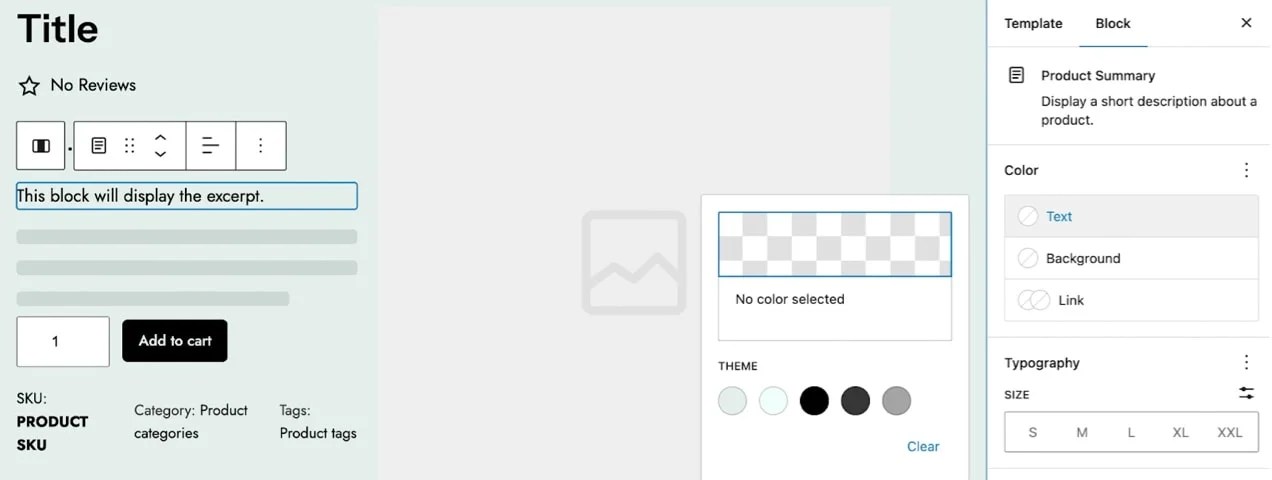
By default, you can choose from your theme’s default colors.

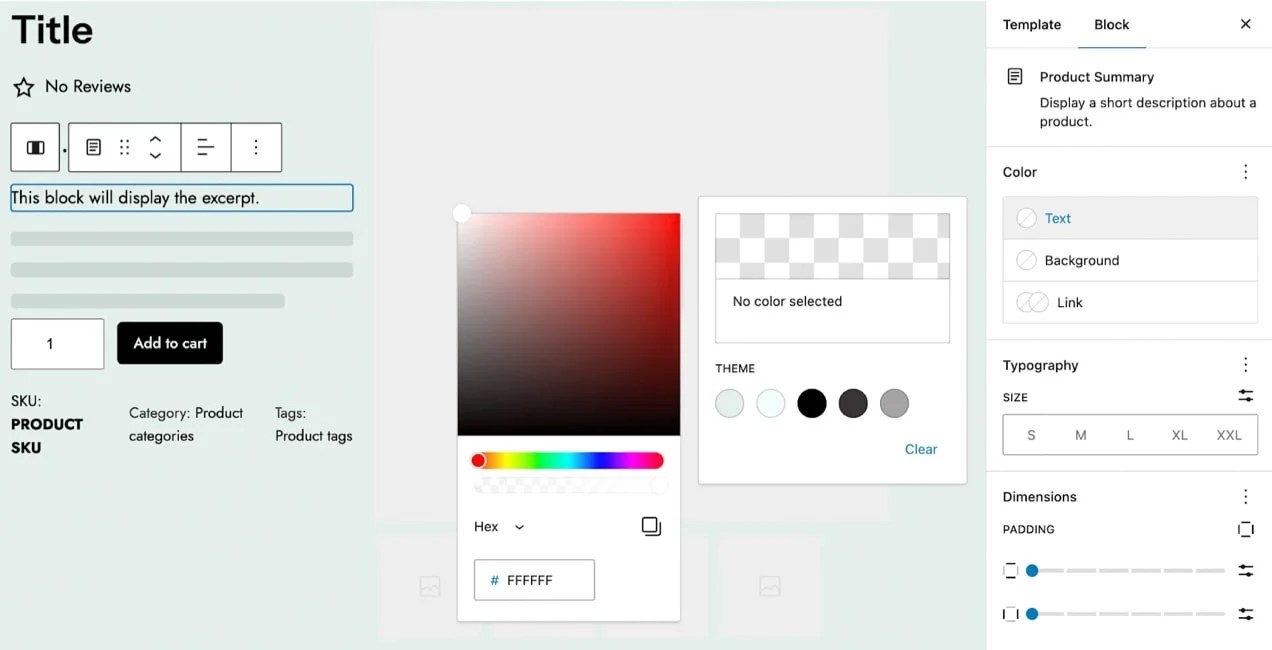
If you click on the area that says No color selected, you’ll get a color picker.

Here, you can drag your mouse around to select a color. The Site Editor will even let you know if you’ve picked a poor color contrast.

You can also input specific HEX, HSL, or RGB color codes. This is ideal as it enables you to match your exact company colors.
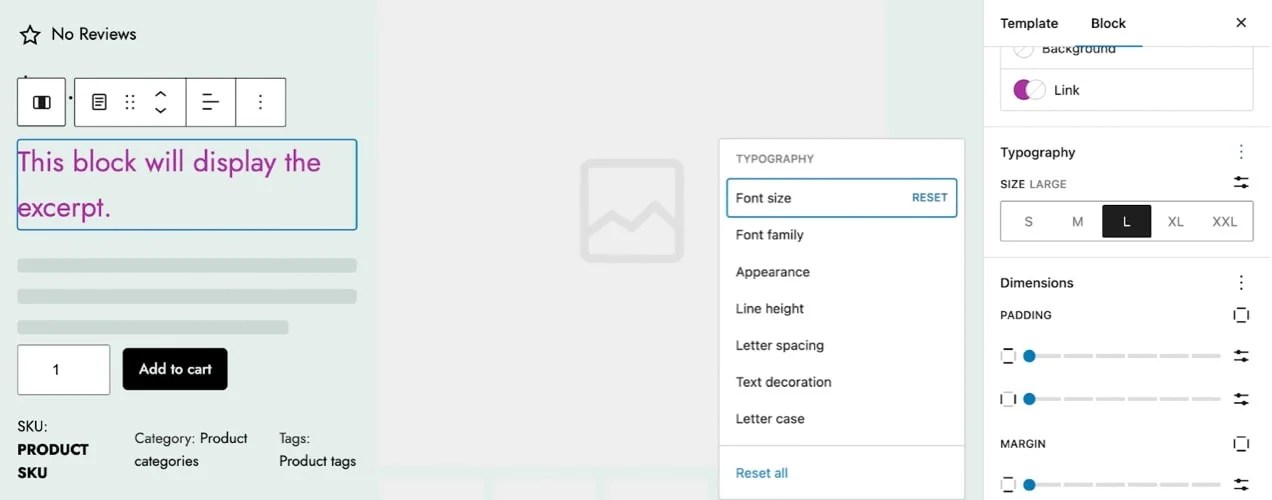
In the Typography tab, you can change the size of text to small, medium, large, etc.
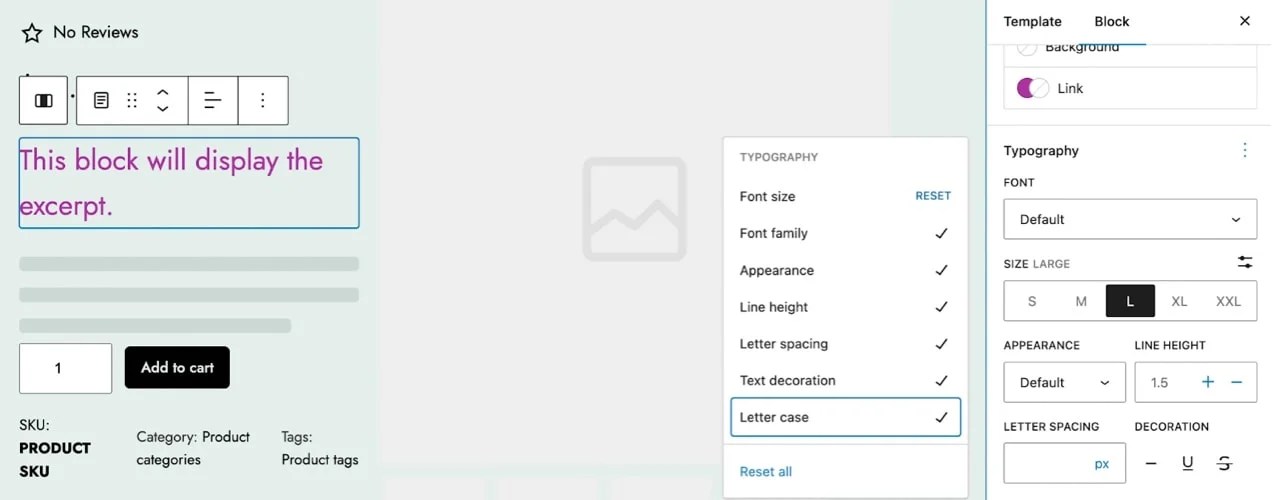
To access more font settings, click on the three dots next to Typography.

You have tons of options here. Just click to select them and add them to your Typography menu.

You can always deselect these settings if you decide you don’t need them.
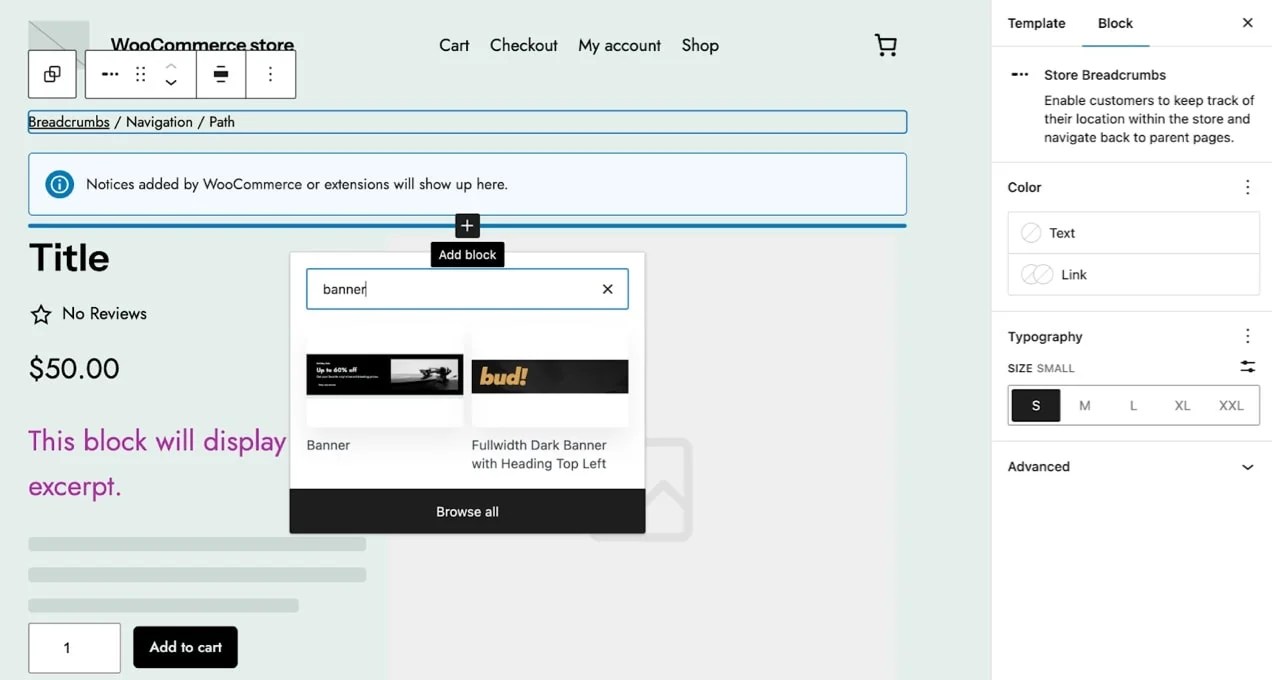
Add new blocks
Want to add elements to the product page? The Site Editor makes that possible.
For instance, when you’re running a site-wide sale, you could add a banner block to the top of your template.

Or if you want to make navigation easier for customers, you might add a search block to the page.

It’s a good idea to familiarize yourself with the available WordPress blocks and WooCommerce blocks, so you can see what options you have.
Create multiple types of product pages
As you’ve seen, there are several ways to customize the WooCommerce product page template in the Site Editor. The changes you make will be reflected on all your WooCommerce product pages.
But in certain cases, you might want a template that’s only used for a specific product type or category. For instance, you might want a totally unique product page for a new item you’re launching. Or, you might want to create a sale page for a certain product category around the holidays.
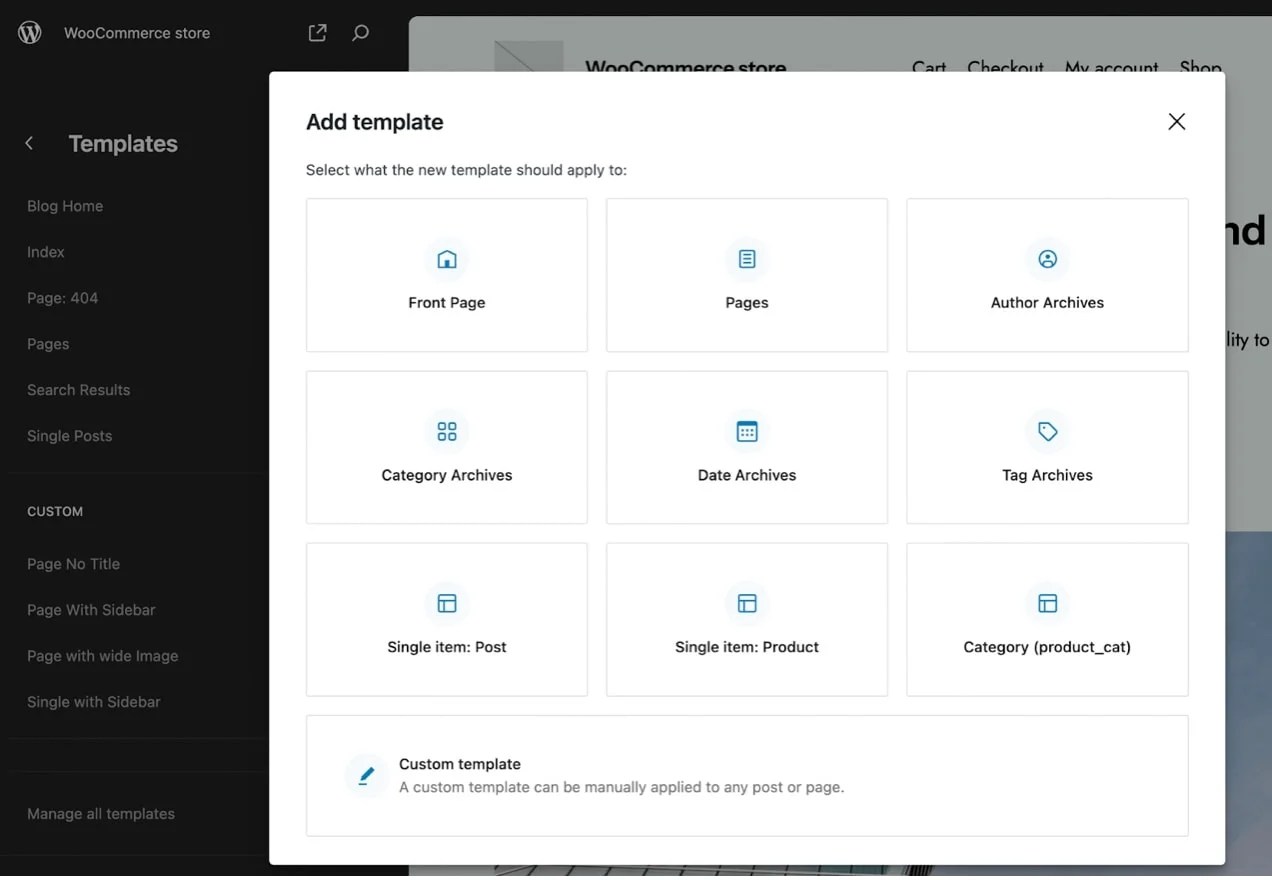
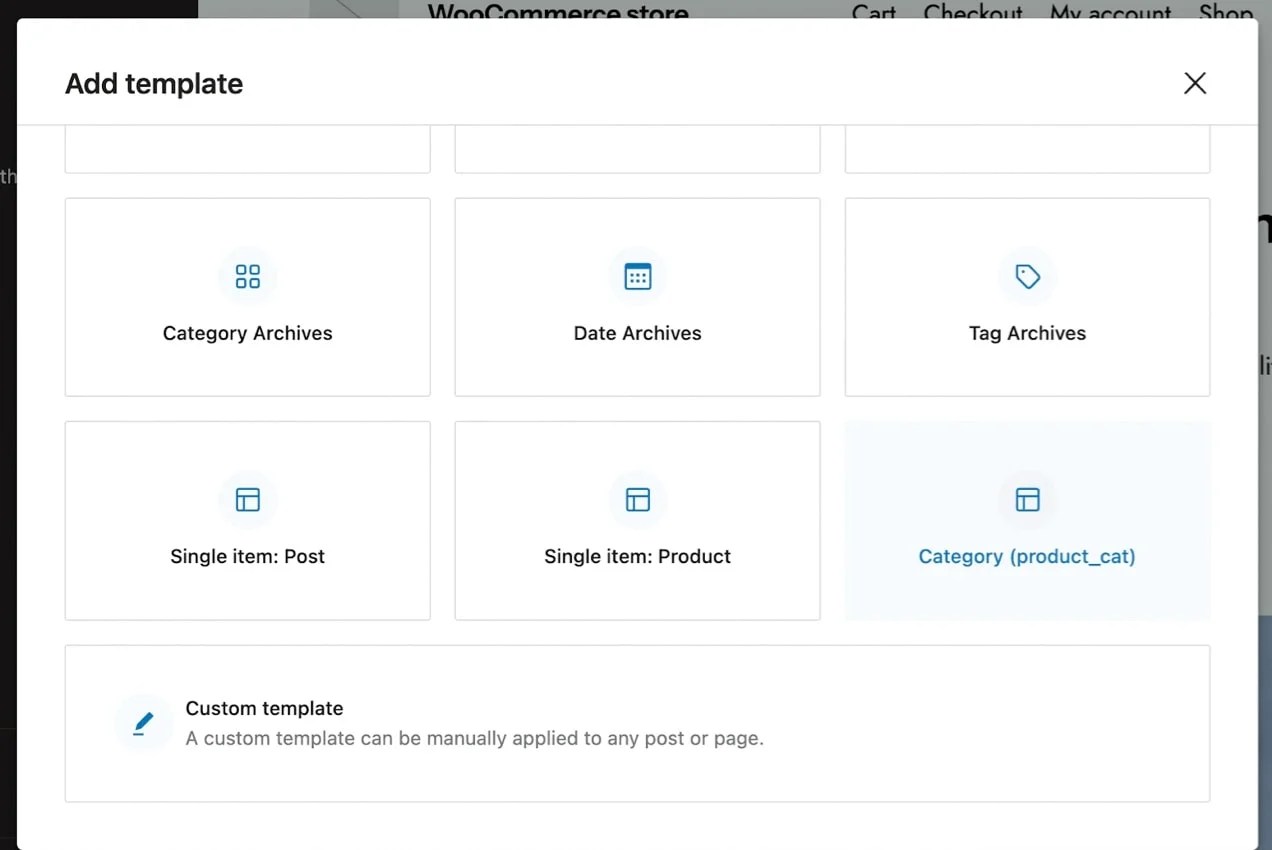
To create multiple templates for different purposes, go to Appearance → Editor → Templates. Then, click on the plus symbol to add a new template and choose Single item: Product.

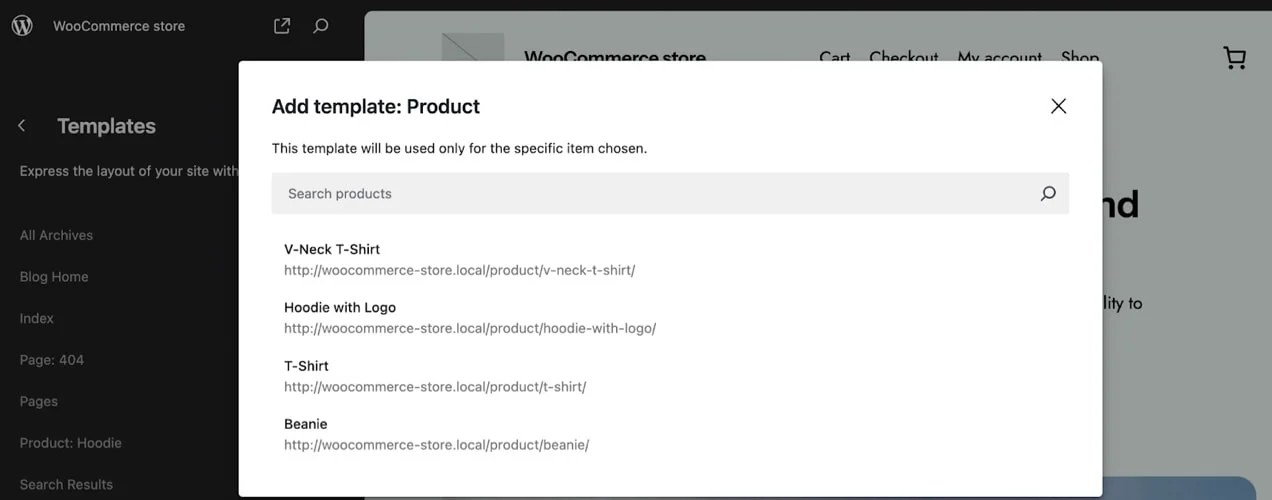
This lets you create a new product page template, but for one item. Select your desired product from the menu to launch the Site Editor.

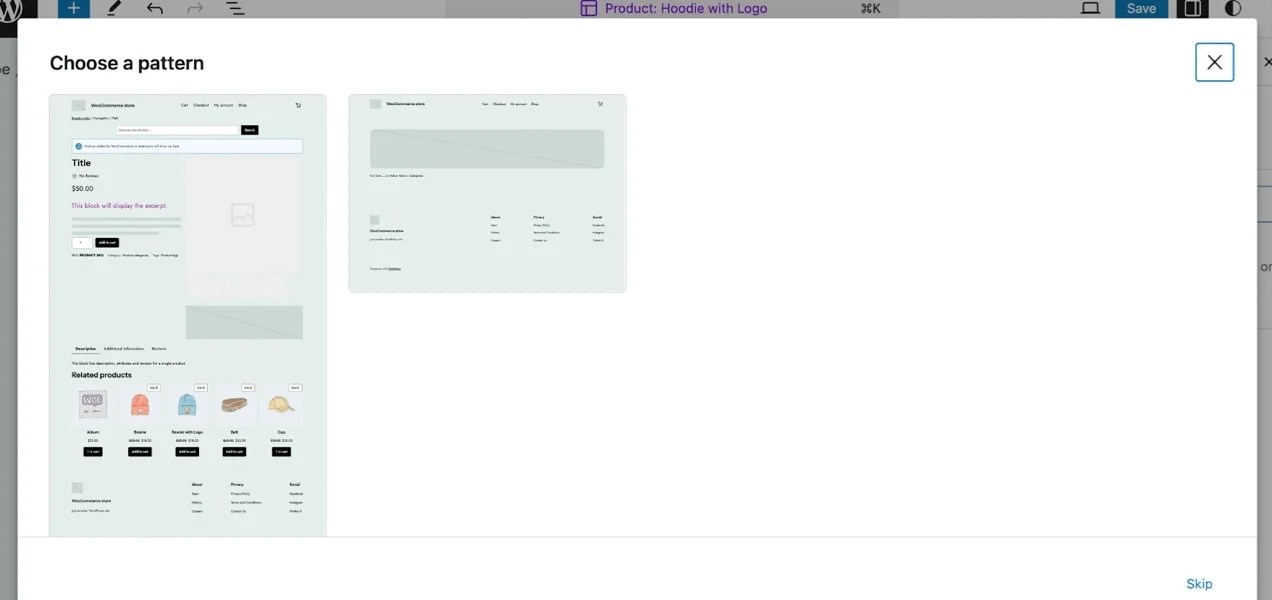
By default, you’ll be prompted to use a pre-existing pattern. Your first choice should be your general product page template.

Using a pre-existing pattern can help fast-track the design process. But you can always skip this step if you prefer to start from scratch.
Now, if you return to the Templates screen and hit the plus symbol again to add a new template, you’ll see an option to select Category (product_cat).

This template will be for a specific category, like accessories, clothing, or decor.
Simply choose your category and start building your template. The steps are the same as with the Single item: Product option.
2. Using WooCommerce extensions
As you’ve seen, when you’re using a block theme, the Site Editor enables you to customize your WooCommerce product page template in different ways, without touching a line of code.
Still, it doesn’t give you the ability to extend the functionality of the page. Fortunately, there are plenty of WooCommerce extensions that help you do this, even if you’re a beginner without technical skills.
In this section, we’ll look at some tools that enable you to modify your product page with new features. To make things easier, we’ve organized these extensions into three use cases: for creating advanced products, optimizing WooCommerce product pages, and increasing sales.
Create advanced products
If your online WooCommerce store offers bespoke products or advanced product variations, you might want a WooCommerce extension to facilitate the sale of these items. Below, we’ll explore a few top-notch options.
Advanced Product Variation

WooCommerce enables you to create variable products by default, but the settings for these items can be a bit limited.
If you offer lots of goods in different styles, colors, or sizes, you might consider using the Advanced Product Variation extension. This helps you display product variations more effectively, so customers will get a better sense of your selection.
For example, it lets you set global attributes to create variation swatches. These swatches can showcase different colors, images, videos, and text, creating effective product displays.
Additionally, the extension allows you to customize your variation galleries and create tables to clearly show the available options.
Product Designer for WooCommerce

If you sell one-of-a-kind products like custom T-shirts or mugs, you’ll need a tool like Product Designer for WooCommerce. This extension adds a “Customize Product” button to your page.
Your customers will be able to add images, clip art, shapes, and templates to your products. And they’ll even be able to add them to their carts directly from the design page. It also creates print-ready files, which can help facilitate the production of custom goods.
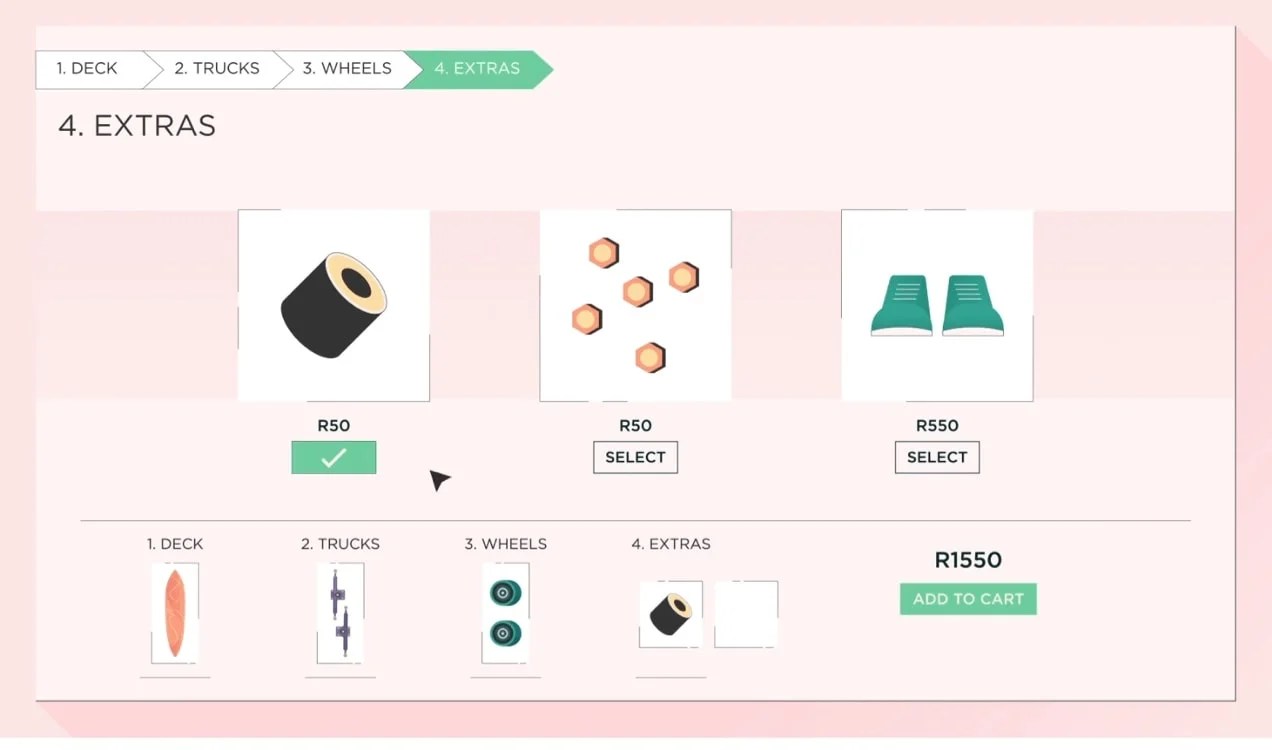
Composite Products

Composite Products is a powerful extension that’s perfect for online stores that process complex orders. It helps customers configure a product with multiple parts, streamlining the workflow to be as user-friendly as possible.
For instance, a skate shop may allow customers to build their own board in four steps, customizing everything to their specific preferences. Advanced sorting, filtering, and conditional logic make it easy for shoppers to find what they’re looking for.
The great thing about Composite Products is that it has built-in support for product bundles. That means when customers create their unique product, they’ll be able to pull from all the available items in your catalog.
Price by Formula Calculator for WooCommerce

Some custom products require more resources, like additional fabric or wood. Without the right tools, creating a product page for these items can be logistically challenging.
The traditional way to sell this type of product would be to get in touch with customers with a quote. But this can drastically slow down the sales process. In fact, one of the main reasons that shoppers abandon carts is that they can’t calculate the total cost of the order upfront.
That’s where the Price by Formula Calculator for WooCommerce extension comes in handy. With this tool, you can add fields with formulas and rules to calculate the final price of a product. This can accommodate unique measurements like length, volume, and more.
Wholesale For WooCommerce

If you have a large inventory, you might be interested in offering your items at wholesale prices. The Wholesale for WooCommerce extension gives you everything you need to get started.
You can create and manage multiple wholesale user roles and set up role-based pricing. It also comes with a drag-and-drop registration form builder, so you can create a wholesale application.
Additionally, you’ll get the option to hide wholesale products and prices from regular customers. You’ll even get a wholesale dashboard that displays reports on sales, refunds, orders, and more. This way, you can see how your WooCommerce wholesale business is progressing.
Optimize product pages
Having the minimum functionality you need to sell your products is essential. But if you want to create high-converting product pages, you may need to spice things up.
Here are some extensions that can help improve your WooCommerce product pages.
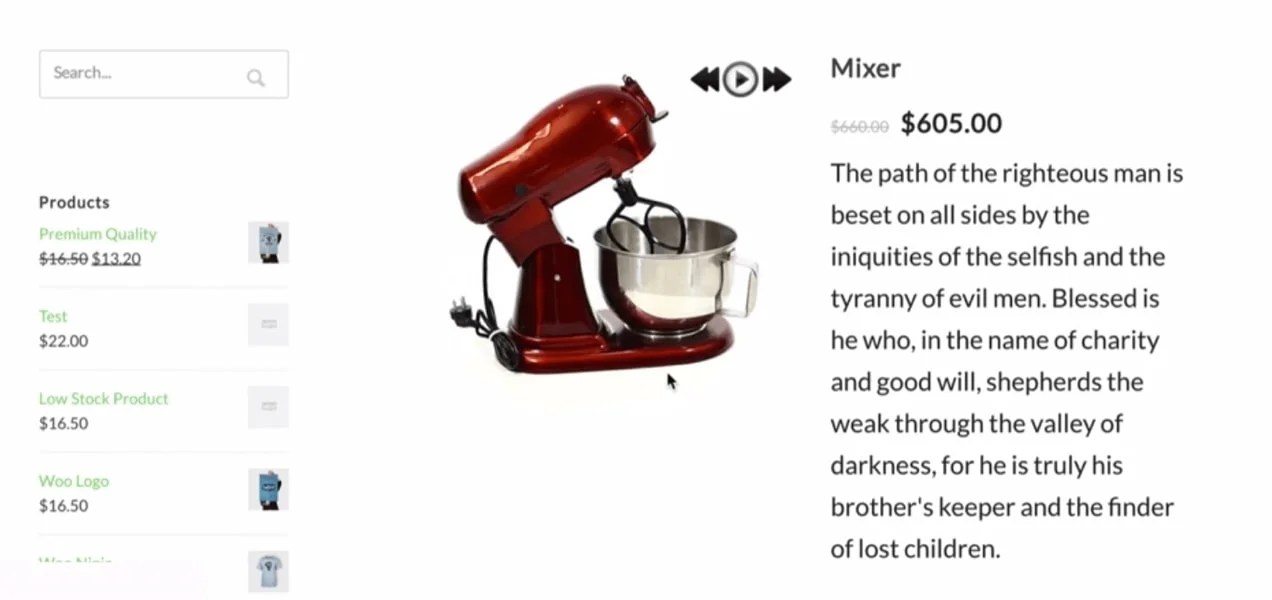
360º Image for WooCommerce

When customers are shopping for big ticket items like appliances or furniture, they’ll likely want to get as much detail about the product as possible before heading to the checkout page.
While comprehensive product specifications, static photos, and videos can go a long way, offering a 360º image can help bring your products to life.
If you have the time to photograph your products from every angle, 360º Image for WooCommerce can help you create this useful visual effect. This extension is highly user-friendly and fully responsive.
It also comes with navigation controls and offers full screen mode, so your customers can get a good look at your product.
WooCommerce One Page Checkout

A long and complicated checkout process is another one of the main reasons customers abandon carts. So, you might want to streamline the process using WooCommerce One Page Checkout.
As the name suggests, this extension lets you build a custom product page that guides shoppers directly to purchase. They can add or remove items to their cart and complete payment without ever waiting for a new page to load.
This tool is ideal for sites with fewer products or targeted landing pages associated with marketing campaigns.
WooCommerce Tab Manager

Good product descriptions can help increase sales. What’s more, product-based search engine optimization (SEO) is crucial for every ecommerce store. You can use your product descriptions as organic opportunities to incorporate keywords to help your site perform better in search results.
That said, if you provide your customers with too much information, you can overwhelm them. Therefore, you might want to utilize product tabs to present product information in a more organized way.
WooCommerce Tab Manager can help you do this. It lets you customize your core tabs and re-order the default tab layout. You can even use it to create global tabs, third-party tabs, or unique tabs for specific products.
Increase product sales
Now, here are some tools that will help you increase your WooCommerce sales using both traditional and more subtle marketing methods.
Sale Flash Pro

Creating a sense of urgency can help boost conversions. One great way to do this is by running flash sales.
Sale Flash Pro adds this functionality to your WooCommerce product page along with customizable ways to highlight these sales on your site — including a display of the original vs. sale price to make items look even more attractive.
WooCommerce Wishlists
Around 40 percent of online shoppers say that their user experience would be better if retailers offered wishlists. With a number that high, every online store should have added this functionality on their priority checklist.
WooCommerce Wishlists gives your customers full privacy control and the ability to create unlimited wishlists. They don’t even have to worry about registering on your website, since they can save their wishlist as a guest.
Product Recommendations

Upselling and cross-selling strategies are crucial if you want to boost your overall revenue. Recommending relevant products is one of the most effective ways to do this.
With the Product Recommendations extension, you’re able to automatically offer intelligent suggestions to your customers. For instance, the tool can display related products in the same category or items that are frequently bought together.
It can even generate automatic recommendations based on the shoppers’ recently viewed history. Useful reports can also help you identify your most effective recommendation strategies.
Product Add-Ons

Product add-ons offer another subtle way to increase your AOV. This can be especially useful for smaller boutiques or online stores that are able to provide a high level of personalization to their orders.
The Product Add-Ons extension helps you do this in just a few simple steps. You can incorporate these add-ons using dropdowns, text boxes, checkboxes, sample images, and more.
When you’re using this tool, you can apply product add-ons globally or to individual products. Plus, the extension is compatible with other popular tools like WooCommerce Subscriptions and WooCommerce Bookings.
Product Bundles

As long as you have a handful of items in the catalog of your online store, you can probably benefit from offering product bundles. Although WooCommerce doesn’t come with this feature by default, you can use the Product Bundles extension to get it.
This tool enables you to bundle both simple and variable WooCommerce products. You can even recommend optional items and offer bulk quantity discounts. Plus, you’re able to customize the appearance of your bundles and bundled items.
It’s also worth noting that the extension is compatible with both physical and virtual goods. That means it could also work for products like online courses and subscriptions.
3. Using custom code
You can also modify your product page using custom code. This method is particularly useful if you’re using a classic theme and therefore don’t have access to the Site Editor.
Note that tinkering directly with your website’s theme files is a delicate process. If you don’t have the technical expertise, you could end up damaging your site and causing downtime.
With this in mind, you’ll want to be sure to back up your WooCommerce store before you proceed. It might also be best to use a staging site to experiment with your customizations.
Then, once you’re ready to make your changes live, make sure to use a WordPress child theme. This way, your customizations won’t be lost with any updates to your parent theme.
Now, here are some ways you can modify your WooCommerce product page using custom code.
Using custom CSS
If you want to customize the style of your WooCommerce product page using code, CSS is your best option. It enables you to modify things like colors, fonts, links, and more.
There are a few ways you can do this. Let’s take a look at them.
In the Site Editor
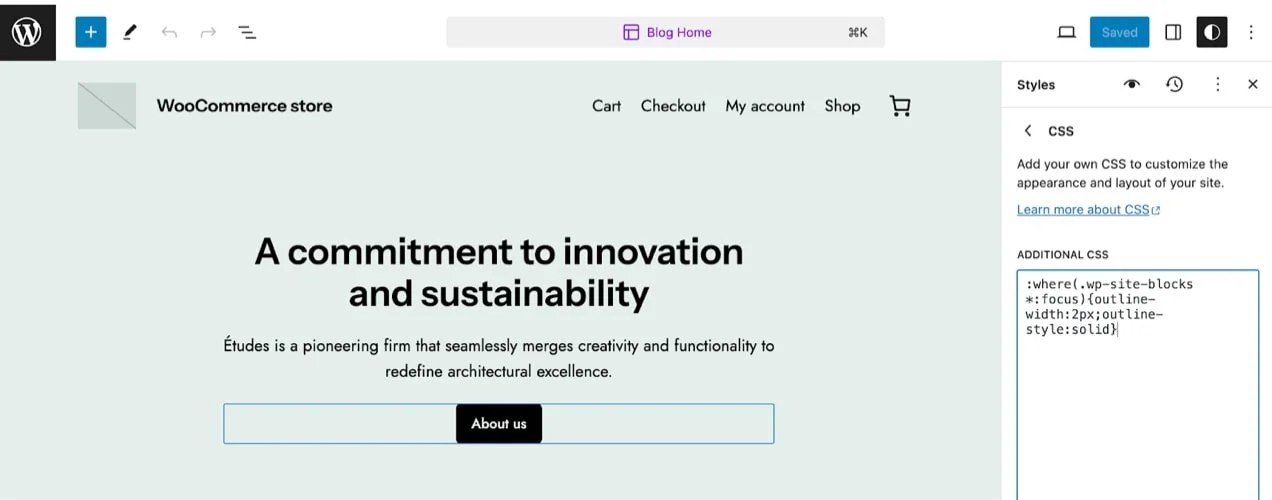
To add CSS to your product page using the Site Editor, go to Appearance → Editor → Styles → Additional CSS.

You can place your code in the Additional CSS box.
For instance, if you want to modify the color of a product title, you could use a code snippet like this:
h2.woocommerce-loop-product__title, .woocommerce div.product .product_title {
color: #ffffff;
letter-spacing: 1px;
margin-bottom: 10px !important;
}You’d simply replace “ffffff” with your preferred color code.
Or, if you’d like to change the font size you can use this CSS snippet:
.woocommerce div.product .product_title { font-size: 25px; }Just make sure to Publish your changes.
Of course, these are just a few simple examples, but the opportunities are endless. If you’re interested in learning more, you can check out the WordPress documentation on CSS.
In the Customizer
If your theme doesn’t support full site editing, you’ll have to add your CSS code in the Customizer. To do this, go to Appearance → Customize → Additional CSS.

CSS will function the same way here as it does in the Site Editor.
In your child theme’s style.css file
The last location where you can add CSS to WordPress is in your theme’s style.css file. Again, you’ll want to work with your child theme to ensure that your modifications aren’t lost in updates.
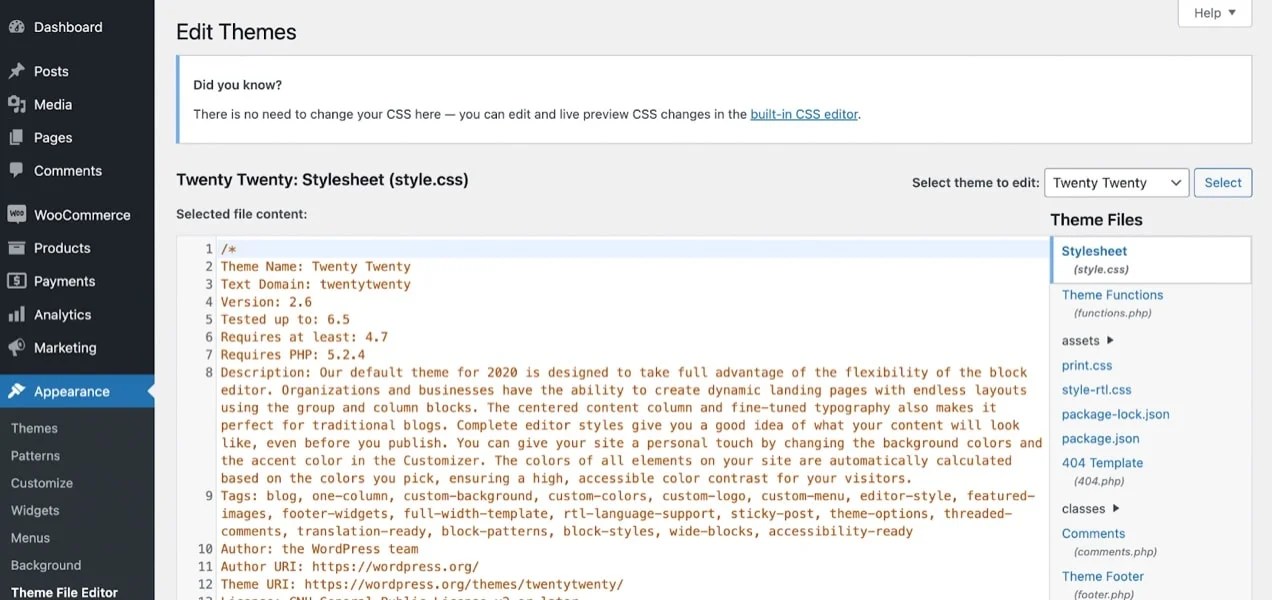
Go to Appearance → Theme File Editor.

By default, your style.css file should be selected. If it isn’t, simply select it on the right hand side of the screen under the Theme Files menu.
Then, you can add any CSS to the very bottom of the file. You’ll just need to update it when you’re finished.
Using PHP
CSS is great for changing the appearance of WordPress, but it can’t help you add functionality to your WooCommerce product pages.
To do that manually with code, you’ll need to use PHP. You can add PHP code to your child theme’s functions.php file or using a plugin like Code Snippets.

Here are a few options you might want to try if you’re an experienced WordPress user or developer:
WooCommerce hooks (actions and filters)
For users who prefer modifying elements of WooCommerce manually, you’re able to use WooCommerce hooks. These PHP code snippets enable you to carry out “actions” and “filters” to modify your WooCommerce product page.
Here’s an example of a useful action:
/**
* Allow shortcodes in product excerpts
*/
if (!function_exists('woocommerce_template_single_excerpt')) {
function woocommerce_template_single_excerpt( $post ) {
global $post;
if ($post->post_excerpt) echo '<div itemprop="description">' . do_shortcode(wpautop(wptexturize($post->post_excerpt))) . '</div>';
}
}When you implement this hook, you’ll be able to add shortcodes to your product excerpts.
Meanwhile, if you wanted to display product attribute archive links, you could use this code snippet:
/**
* Display product attribute archive links
*/
add_action( 'woocommerce_product_meta_end', 'wc_show_attribute_links' );
// if you'd like to show it on archive page, replace "woocommerce_product_meta_end" with "woocommerce_shop_loop_item_title"
function wc_show_attribute_links() {
global $post;
$attribute_names = array( '<ATTRIBUTE_NAME>', '<ANOTHER_ATTRIBUTE_NAME>' ); // Add attribute names here and remember to add the pa_ prefix to the attribute name
foreach ( $attribute_names as $attribute_name ) {
$taxonomy = get_taxonomy( $attribute_name );
if ( $taxonomy && ! is_wp_error( $taxonomy ) ) {
$terms = wp_get_post_terms( $post->ID, $attribute_name );
$terms_array = array();
if ( ! empty( $terms ) ) {
foreach ( $terms as $term ) {
$archive_link = get_term_link( $term->slug, $attribute_name );
$full_line="<a href="" . $archive_link . '">'. $term->name . '</a>';
array_push( $terms_array, $full_line );
}
echo $taxonomy->labels->name . ': ' . implode( ', ' . $terms_array );
}
}
}
}WooCommerce hooks also give you lots of useful filter functions to edit product data. For instance, you can reorder product tabs with this snippet:
/**
* Reorder product data tabs
*/
add_filter( 'woocommerce_product_tabs', 'woo_reorder_tabs', 98 );
function woo_reorder_tabs( $tabs ) {
$tabs('reviews')('priority') = 5; // Reviews first
$tabs('description')('priority') = 10; // Description second
$tabs('additional_information')('priority') = 15; // Additional information third
return $tabs;
}Or, you could add a custom tab:
/**
* Add a custom product data tab
*/
add_filter( 'woocommerce_product_tabs', 'woo_new_product_tab' );
function woo_new_product_tab( $tabs ) {
// Adds the new tab
$tabs('test_tab') = array(
'title' => __( 'New Product Tab', 'woocommerce' ),
'priority' => 50,
'callback' => 'woo_new_product_tab_content'
);
return $tabs;
}
function woo_new_product_tab_content() {
// The new tab content
echo '<h2>New Product Tab</h2>';
echo '<p>Here\'s your new product tab.</p>';
}For more information on using these functions, check out this complete list of WooCommerce hooks.
A global page template
When you’re working with PHP code for WooCommerce, another option is to create a global custom product page template from scratch. Keep in mind that this method won’t work for block themes.
To begin, you’ll need to name your new file template-custom-product.php and write an opening PHP comment at the top, stating the template’s name:
<?php /* Template Name: Example Template */ ?>In this scenario, you might want to replace “Example Template” with “Global Custom Product Page Template” or something similar.
This template will be modeled after the default WooCommerce product page. Then, you can modify it as you wish using web hooks.
Boost sales with a custom WooCommerce product page
Customizing your WooCommerce product page can help you effectively showcase your offerings. It also enables you to offer more options to customers and create a unique experience that engages your audience. As we have seen, there are several ways to edit this page.
If you have a block theme, you can use the Site Editor to modify the appearance of the global template. To add more functionality, you can install WooCommerce extensions. If you’re an experienced WordPress user, you may want to use CSS or PHP, but this can be a delicate process.
Are you ready to customize WooCommerce product pages to drive more conversions? With WooCommerce extensions you can add everything from product bundles to flash sale features — all without touching a line of code!