First impressions matter in life and business. Your online store’s website is the face of your brand, so it needs to look appealing to attract customers and encourage conversions. But how do you make your website look good? Many factors come into play, including a clear navigation menu, a consistent color palette, and attractive CTA buttons. And underpinning all of this is a well-designed layout.
Taking inspiration from graphic designers in other media, website layout design forms the structural foundation for web content that projects a positive brand image and facilitates product discovery. A well-crafted website layout guides visitors, gets them to browse, and gets them to buy.
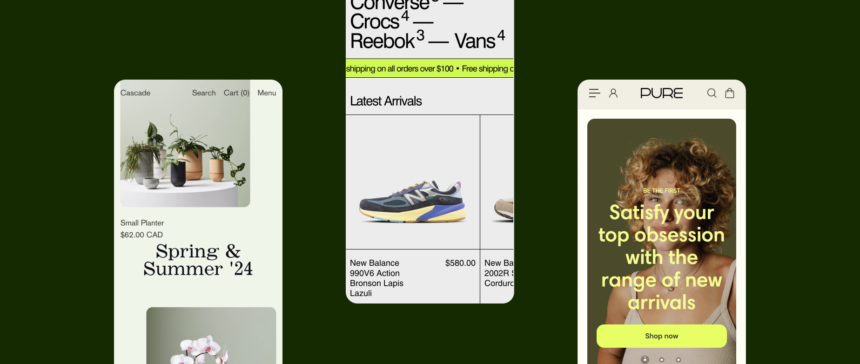
Effective website layout ideas, Website Design A theme that matches your business vision.
Tips for creating a great website layout
Your website’s layout will determine where your visual elements appear, and there are a few tips you can follow to help organize them.
Set clear goals
A good layout has a clear purpose. For example, a professional photographer’s website might center text around a large, high-resolution image. A retailer with a large product catalog might Call to action (CTA) makes it easy for them to find and purchase your product. blog Or a news website might prioritize readability so visitors can consume information. Think about what you want your visitors to do when they arrive on your website and choose a design that helps them achieve that.
Easy to navigate design
A good website layout organizes information in a way that is easy for your site visitors to understand. Implementing a grid system or Navigation breadcrumbsor incorporate A clear call to action It acts as a guide.
Additionally, place menus and navigation bars close to each other, and group informational elements such as contact information and FAQs in the same area for easy access.
Strive for simplicity
Unexpected placement can confuse and annoy users as they navigate your site. Instead of reinventing the wheel, go for a proven layout to draw attention to your content. For example, if you want to build an e-commerce site, Start with a theme It comes with all the basic structural components you need and can be customized to fit your brand’s aesthetic.
Optimize negative space
Negative space (also known as white space) gives room to your layout. It improves the readability of your store’s pages and reduces visual clutter. Add space between images, text blocks, navigation bars, and menus.
website layout ideas
There is no one-size-fits-all layout, so choose from the popular layouts below the key elements that complement your brand identity and match your needs. Target Audience Expectation:
Full screen featured image
A full screen or featured image layout applies an image as a background that fills the top of the page (the area of the screen that is visible before scrolling begins), with a header, call to action, and important navigation links overlaid in the foreground. A full screen image is a great layout option if you want to focus your visitor’s attention on a single graphic that illustrates what your website has to offer.
Silkworm Active is a London-based women’s clothing brand founded by Fisayo Longuet. At the top of the homepage, visitors are greeted with vibrant, colorful, and captivating fashion photography. The text overlay in the navigation bar uses a thin sans serif font that contrasts with the background but isn’t too overbearing. The text overlays featuring seasonal product lines are larger, bold, and clickable.

animation
A variation on fullscreen homepage backgrounds, Fullscreen Animations can increase user engagement with attention-grabbing videos that show your product in action.
A good example is Sun Ashuresells electrostatic sprayers and disinfectants, and a series of bold animations in the hero section let the viewer see what the product looks like and how it works without having to scroll.

Hero Section
A hero section (also known as a hero area or hero banner) is a prominent section at the top of a website’s homepage. It uses an image and bold, concise text to communicate the core message or value proposition of your website. Elements in a hero section can include a navigation bar, company logo, featured image, text block, and CTA button or link.
Death Wish Coffee shows what each element does: The navigation bar is a horizontal black strip with all-caps white text. The skull and crossbones logo is in the center of the navigation bar. A full-width image communicates the brand identity, and a text block promotes one of the products with a bright red CTA button.

grid
In a grid design, page elements are arranged on a geometric grid into boxes or cards. Visitors can click on the boxes to go to different web pages. As they scroll down the page, the number of boxes changes. So, the header section might be one full-width box with smaller boxes below it. Grid layouts are great for featuring products or specific categories while maintaining the uniqueness of each item.
Under the hero section Texas Humor On the website, you can find a standard box layout for their bestselling t-shirts and caps. Each “card” is the same size with plenty of white space all around, giving the design a sense of unity and space. It’s a classic layout that you’ll see repeated on many sites. E-commerce sites.

For a more fluid and flexible card design, dash The website lays out stationery products. The cards vary in size and width, creating an asymmetrical layout and adding visual interest to the grid layout.

Carousel
A carousel is a space-saving layout that uses a merry-go-round approach to display multiple pieces of content in the same area. Carousels move automatically, one step at a time, or manually when the visitor clicks the arrows. Carousels usually combine clickable images with short pieces of text. Carousels are ideal for displaying content such as products, promotions, and special offers. Carousels can be displayed at the top or in the middle section of a web page.
of Marché Le Dix This store uses a carousel layout to display more skin care products than fit on the width of a laptop or mobile device screen. Users click arrows to slide through a set of images. The combination of images and concise text helps users identify the products, and hovering over an image reveals another view of the product.

Split Screen
A split screen layout divides a webpage in half. Each half of a split screen design can represent two different paths into your site. One half can be an image and the other half can be text. Or, both halves can be images. Some split screen layouts are not evenly spaced. Common ratios are 33:66 or 40:60. A larger ratio can make the smaller side of the split feel like a sidebar. Split screens are popular with e-commerce websites that want to make a striking impact. Product image Product information is also provided.
MISStoMRS Because we sell themed, customizable bridal boxes, it made sense to place an image of the bridal box on one side of the divider. On the other side, we have text information about the box and a prominent CTA button.

Multiple columns
You can design website layouts with multiple columns in a variety of formats. Column layouts often consist of a main text column and a sidebar column. You can also vary the number of columns as the user scrolls down the page, creating a magazine layout with a good balance of images and text. Multiple columns work well for text-heavy web pages on desktop and laptop devices, as readers can quickly become fatigued when reading text that spans the entire width of the page.
As the visitor scrolls down, Bloomtown Flowers The homepage presents a two-column layout. The left column displays photos of flowers, while the right column contains the “About Us” text. The bottom of the page features text-heavy sections like “Terms & Conditions,” “Shipping,” and “Tuber Guarantee” in a neat, three-column format.

Single Page
In a single-page layout, all of your content (or almost all of your content) is displayed in one vertical area that runs down the length of the page. It’s simple and easy to use, and your site visitors can simply scroll down the page to see more content. Single-column layouts work best on both desktop and mobile devices because they adapt to different screen sizes. If you have a website with minimal content and a simple purpose, a single web page is a good choice.
Creative use of parallax scrolling effects can be used to jazz up single page layouts, giving the impression of three-dimensional layers and movement. A good example is dash. Notice how the images slide vertically behind the text as you move down the page. It’s a minimalist design with plenty of flair for the brand’s style. Technically, this isn’t a one-page layout (clicking the link opens a new page), but the single-column scrolling is the most important layout feature.

Website Layout FAQs
How do I create a website layout?
You can create your website layout using pre-designed themes, customize an existing theme (requires some coding knowledge), or hire a theme developer to create your own layout.
Why is website layout important?
Your website layout ensures continuity and consistency across all pages and plays a vital role in shaping positive user experience, brand recognition, and ultimately, conversion rates. A well-designed layout helps with site navigation, product presentation, and directs visitors towards desired actions.
Are website layout templates available?
Yes, website layout templates are readily available. Pre-designed themes Or you can purchase them individually from the Marketplace. Many theme developers Shopify Website Builderalso offers the service of customizing templates to suit your specific needs.